Class TreeView
- All Implemented Interfaces:
Proxy,Accessible,Buildable,ConstraintTarget,Scrollable
<picture> <source srcset="list-and-tree-dark.png" media="(prefers-color-scheme: dark)"> <img alt="An example GtkTreeView" src="list-and-tree.png"> </picture>
Widget that displays any object that implements the TreeModel interface.
Please refer to the tree widget conceptual overview for an overview of all the objects and data types related to the tree widget and how they work together.
Coordinate systems in GtkTreeView API
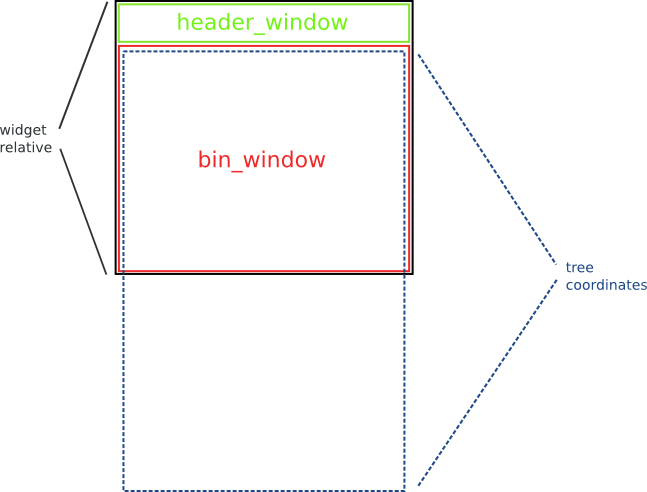
Several different coordinate systems are exposed in the GtkTreeView API.
These are:

- Widget coordinates: Coordinates relative to the widget (usually
widget->window).
- Bin window coordinates: Coordinates relative to the window that GtkTreeView renders to.
- Tree coordinates: Coordinates relative to the entire scrollable area of GtkTreeView. These coordinates start at (0, 0) for row 0 of the tree.
Several functions are available for converting between the different
coordinate systems. The most common translations are between widget and bin
window coordinates and between bin window and tree coordinates. For the
former you can use convertWidgetToBinWindowCoords(int, int, io.github.jwharm.javagi.base.Out<java.lang.Integer>, io.github.jwharm.javagi.base.Out<java.lang.Integer>)
(and vice versa), for the latter convertBinWindowToTreeCoords(int, int, io.github.jwharm.javagi.base.Out<java.lang.Integer>, io.github.jwharm.javagi.base.Out<java.lang.Integer>)
(and vice versa).
GtkTreeView as GtkBuildable
The GtkTreeView implementation of the GtkBuildable interface accepts
TreeViewColumn objects as <child> elements and exposes the
internal TreeSelection in UI definitions.
An example of a UI definition fragment with GtkTreeView:
<object class="GtkTreeView" id="treeview">
<property name="model">liststore1</property>
<child>
<object class="GtkTreeViewColumn" id="test-column">
<property name="title">Test</property>
<child>
<object class="GtkCellRendererText" id="test-renderer"/>
<attributes>
<attribute name="text">1</attribute>
</attributes>
</child>
</object>
</child>
<child internal-child="selection">
<object class="GtkTreeSelection" id="selection">
<signal name="changed" handler="on_treeview_selection_changed"/>
</object>
</child>
</object>
CSS nodes
treeview.view
├── header
│ ├── button
│ │ ╰── [sort-indicator]
┊ ┊
│ ╰── button
│ ╰── [sort-indicator]
│
├── [rubberband]
╰── [dndtarget]
GtkTreeView has a main CSS node with name treeview and style class .view.
It has a subnode with name header, which is the parent for all the column
header widgets' CSS nodes.
Each column header consists of a button, which among other content, has a
child with name sort-indicator, which carries the .ascending or .descending
style classes when the column header should show a sort indicator. The CSS
is expected to provide a suitable image using the -gtk-icon-source property.
For rubberband selection, a subnode with name rubberband is used.
For the drop target location during DND, a subnode with name dndtarget is used.
-
Nested Class Summary
Nested ClassesModifier and TypeClassDescriptionstatic classTreeView.Builder<B extends TreeView.Builder<B>>Deprecated.Inner class implementing a builder pattern to construct a GObject with properties.static interfaceDeprecated.Functional interface declaration of theColumnsChangedCallbackcallback.static interfaceDeprecated.Functional interface declaration of theCursorChangedCallbackcallback.static interfaceDeprecated.Functional interface declaration of theExpandCollapseCursorRowCallbackcallback.static interfaceDeprecated.Functional interface declaration of theMoveCursorCallbackcallback.static interfaceDeprecated.Functional interface declaration of theRowActivatedCallbackcallback.static interfaceDeprecated.Functional interface declaration of theRowCollapsedCallbackcallback.static interfaceDeprecated.Functional interface declaration of theRowExpandedCallbackcallback.static interfaceDeprecated.Functional interface declaration of theSelectAllCallbackcallback.static interfaceDeprecated.Functional interface declaration of theSelectCursorParentCallbackcallback.static interfaceDeprecated.Functional interface declaration of theSelectCursorRowCallbackcallback.static interfaceDeprecated.Functional interface declaration of theStartInteractiveSearchCallbackcallback.static interfaceDeprecated.Functional interface declaration of theTestCollapseRowCallbackcallback.static interfaceDeprecated.Functional interface declaration of theTestExpandRowCallbackcallback.static interfaceDeprecated.Functional interface declaration of theToggleCursorRowCallbackcallback.static classDeprecated.static interfaceDeprecated.Functional interface declaration of theUnselectAllCallbackcallback.Nested classes/interfaces inherited from class org.gnome.gtk.Widget
Widget.DestroyCallback, Widget.DirectionChangedCallback, Widget.HideCallback, Widget.KeynavFailedCallback, Widget.MapCallback, Widget.MnemonicActivateCallback, Widget.MoveFocusCallback, Widget.QueryTooltipCallback, Widget.RealizeCallback, Widget.ShowCallback, Widget.StateFlagsChangedCallback, Widget.UnmapCallback, Widget.UnrealizeCallback, Widget.Widget$Impl, Widget.WidgetClassNested classes/interfaces inherited from class org.gnome.gobject.InitiallyUnowned
InitiallyUnowned.InitiallyUnownedClassNested classes/interfaces inherited from class org.gnome.gobject.GObject
GObject.NotifyCallback, GObject.ObjectClassNested classes/interfaces inherited from interface org.gnome.gtk.Accessible
Accessible.Accessible$Impl, Accessible.AccessibleInterfaceNested classes/interfaces inherited from interface org.gnome.gtk.Buildable
Buildable.Buildable$Impl, Buildable.BuildableIfaceNested classes/interfaces inherited from interface org.gnome.gtk.ConstraintTarget
ConstraintTarget.ConstraintTarget$Impl, ConstraintTarget.ConstraintTargetInterfaceNested classes/interfaces inherited from interface org.gnome.gtk.Scrollable
Scrollable.Scrollable$Impl, Scrollable.ScrollableInterface -
Field Summary
Fields inherited from class io.github.jwharm.javagi.base.ProxyInstance
address -
Constructor Summary
ConstructorsConstructorDescriptionTreeView()Deprecated.Creates a new TreeView.TreeView(MemorySegment address) Deprecated.Create a TreeView proxy instance for the provided memory address. -
Method Summary
Modifier and TypeMethodDescriptionintappendColumn(TreeViewColumn column) Deprecated.protected TreeViewasParent()Deprecated.Returns this instance as if it were its parent type.static TreeView.Builder<? extends TreeView.Builder> builder()Deprecated.ATreeView.Builderobject constructs aTreeViewwith the specified properties.voidDeprecated.UseListVieworColumnViewinsteadbooleancollapseRow(TreePath path) Deprecated.UseListVieworColumnViewinsteadvoidDeprecated.UseListVieworColumnViewinsteadprotected voidDeprecated.voidconvertBinWindowToTreeCoords(int bx, int by, Out<Integer> tx, Out<Integer> ty) Deprecated.UseListVieworColumnViewinsteadvoidconvertBinWindowToWidgetCoords(int bx, int by, Out<Integer> wx, Out<Integer> wy) Deprecated.UseListVieworColumnViewinsteadvoidconvertTreeToBinWindowCoords(int tx, int ty, Out<Integer> bx, Out<Integer> by) Deprecated.UseListVieworColumnViewinsteadvoidconvertTreeToWidgetCoords(int tx, int ty, Out<Integer> wx, Out<Integer> wy) Deprecated.UseListVieworColumnViewinsteadvoidconvertWidgetToBinWindowCoords(int wx, int wy, Out<Integer> bx, Out<Integer> by) Deprecated.UseListVieworColumnViewinsteadvoidconvertWidgetToTreeCoords(int wx, int wy, Out<Integer> tx, Out<Integer> ty) Deprecated.UseListVieworColumnViewinsteadcreateRowDragIcon(TreePath path) Deprecated.UseListVieworColumnViewinsteadprotected voidDeprecated.voidDeprecated.Emits the "columns-changed" signal.voidDeprecated.Emits the "cursor-changed" signal.booleanemitExpandCollapseCursorRow(boolean object, boolean p0, boolean p1) Deprecated.booleanemitMoveCursor(MovementStep step, int direction, boolean extend, boolean modify) Deprecated.Emits the "move-cursor" signal.voidemitRowActivated(TreePath path, @Nullable TreeViewColumn column) Deprecated.Emits the "row-activated" signal.voidemitRowCollapsed(TreeIter iter, TreePath path) Deprecated.Emits the "row-collapsed" signal.voidemitRowExpanded(TreeIter iter, TreePath path) Deprecated.Emits the "row-expanded" signal.booleanDeprecated.booleanDeprecated.booleanemitSelectCursorRow(boolean object) Deprecated.booleanDeprecated.booleanemitTestCollapseRow(TreeIter iter, TreePath path) Deprecated.Emits the "test-collapse-row" signal.booleanemitTestExpandRow(TreeIter iter, TreePath path) Deprecated.Emits the "test-expand-row" signal.booleanDeprecated.booleanDeprecated.voidenableModelDragDest(ContentFormats formats, Set<DragAction> actions) Deprecated.UseListVieworColumnViewinsteadvoidenableModelDragDest(ContentFormats formats, DragAction... actions) Deprecated.UseListVieworColumnViewinsteadvoidenableModelDragSource(Set<ModifierType> startButtonMask, ContentFormats formats, Set<DragAction> actions) Deprecated.UseListVieworColumnViewinsteadvoidenableModelDragSource(ModifierType startButtonMask, ContentFormats formats, DragAction... actions) Deprecated.UseListVieworColumnViewinsteadvoidDeprecated.UseListVieworColumnViewinsteadprotected booleanexpandCollapseCursorRow(boolean logical, boolean expand, boolean openAll) Deprecated.booleanDeprecated.UseListVieworColumnViewinsteadvoidexpandToPath(TreePath path) Deprecated.UseListVieworColumnViewinsteadbooleanDeprecated.UseListVieworColumnViewinsteadvoidgetBackgroundArea(@Nullable TreePath path, @Nullable TreeViewColumn column, Rectangle rect) Deprecated.UseListVieworColumnViewinsteadvoidgetCellArea(@Nullable TreePath path, @Nullable TreeViewColumn column, Rectangle rect) Deprecated.UseListVieworColumnViewinsteadgetColumn(int n) Deprecated.UseListVieworColumnViewinsteadDeprecated.UseListVieworColumnViewinsteadvoidgetCursor(@Nullable Out<TreePath> path, @Nullable Out<TreeViewColumn> focusColumn) Deprecated.UseListVieworColumnViewinsteadbooleangetDestRowAtPos(int dragX, int dragY, @Nullable Out<TreePath> path, @Nullable Out<TreeViewDropPosition> pos) Deprecated.UseListVieworColumnViewinsteadvoidgetDragDestRow(@Nullable Out<TreePath> path, @Nullable Out<TreeViewDropPosition> pos) Deprecated.UseListVieworColumnViewinsteadbooleanDeprecated.UseListVieworColumnViewinsteadbooleanDeprecated.UseListVieworColumnViewinsteadDeprecated.UseListVieworColumnViewinsteadbooleanDeprecated.UseListVieworColumnViewinsteadDeprecated.UseListVieworColumnViewinsteadbooleanDeprecated.UseListVieworColumnViewinsteadbooleanDeprecated.UseListVieworColumnViewinsteadbooleanDeprecated.UseListVieworColumnViewinsteadbooleanDeprecated.UseListVieworColumnViewinsteadintDeprecated.UseListVieworColumnViewinsteadstatic MemoryLayoutDeprecated.The memory layout of the native struct.getModel()Deprecated.UseListVieworColumnViewinsteadintDeprecated.UseListVieworColumnViewinsteadbooleangetPathAtPos(int x, int y, @Nullable Out<TreePath> path, @Nullable Out<TreeViewColumn> column, @Nullable Out<Integer> cellX, @Nullable Out<Integer> cellY) Deprecated.UseListVieworColumnViewinsteadbooleanDeprecated.UseListVieworColumnViewinsteadDeprecated.UseListVieworColumnViewinsteadbooleanDeprecated.UseListVieworColumnViewinsteadintDeprecated.UseListVieworColumnViewinsteadDeprecated.UseListVieworColumnViewinsteadDeprecated.UseListVieworColumnViewinsteadDeprecated.UseListVieworColumnViewinsteadbooleanDeprecated.UseListVieworColumnViewinsteadintDeprecated.UseListVieworColumnViewinsteadbooleangetTooltipContext(int x, int y, boolean keyboardTip, @Nullable Out<TreeModel> model, @Nullable Out<TreePath> path, @Nullable TreeIter iter) Deprecated.UseListVieworColumnViewinsteadstatic TypegetType()Deprecated.Get the GType of the TreeView classbooleangetVisibleRange(@Nullable Out<TreePath> startPath, @Nullable Out<TreePath> endPath) Deprecated.UseListVieworColumnViewinsteadvoidgetVisibleRect(Rectangle visibleRect) Deprecated.UseListVieworColumnViewinsteadintinsertColumn(TreeViewColumn column, int position) Deprecated.UseListVieworColumnViewinsteadintinsertColumnWithAttributes(int position, String title, CellRenderer cell, Object... varargs) Deprecated.UseListVieworColumnViewinsteadintinsertColumnWithDataFunc(int position, String title, CellRenderer cell, TreeCellDataFunc func) Deprecated.UseListVieworColumnViewinsteadbooleanisBlankAtPos(int x, int y, @Nullable Out<TreePath> path, @Nullable Out<TreeViewColumn> column, @Nullable Out<Integer> cellX, @Nullable Out<Integer> cellY) Deprecated.UseListVieworColumnViewinsteadbooleanDeprecated.UseListVieworColumnViewinsteadvoidDeprecated.UseListVieworColumnViewinsteadvoidmoveColumnAfter(TreeViewColumn column, @Nullable TreeViewColumn baseColumn) Deprecated.UseListVieworColumnViewinsteadprotected booleanmoveCursor(MovementStep step, int count, boolean extend, boolean modify) Deprecated.Deprecated.The number of columns of the treeview has changed.Deprecated.The position of the cursor (focused cell) has changed.Deprecated.onMoveCursor(TreeView.MoveCursorCallback handler) Deprecated.TheGtkTreeView::move-cursor signal is a [keybinding signal]SignalActionwhich gets emitted when the user presses one of the cursor keys.Deprecated.The "row-activated" signal is emitted when the methodrowActivated(org.gnome.gtk.TreePath, org.gnome.gtk.TreeViewColumn)is called.Deprecated.The given row has been collapsed (child nodes are hidden).Deprecated.The given row has been expanded (child nodes are shown).onSelectAll(TreeView.SelectAllCallback handler) Deprecated.Deprecated.Deprecated.Deprecated.Deprecated.The given row is about to be collapsed (hide its children nodes).Deprecated.The given row is about to be expanded (show its children nodes).Deprecated.Deprecated.intremoveColumn(TreeViewColumn column) Deprecated.UseListVieworColumnViewinsteadvoidrowActivated(TreePath path, @Nullable TreeViewColumn column) Deprecated.UseListVieworColumnViewinsteadprotected voidrowCollapsed(TreeIter iter, TreePath path) Deprecated.protected voidrowExpanded(TreeIter iter, TreePath path) Deprecated.booleanrowExpanded(TreePath path) Deprecated.UseListVieworColumnViewinsteadvoidscrollToCell(@Nullable TreePath path, @Nullable TreeViewColumn column, boolean useAlign, float rowAlign, float colAlign) Deprecated.UseListVieworColumnViewinsteadvoidscrollToPoint(int treeX, int treeY) Deprecated.UseListVieworColumnViewinsteadprotected booleanDeprecated.protected booleanDeprecated.protected booleanselectCursorRow(boolean startEditing) Deprecated.voidsetActivateOnSingleClick(boolean single) Deprecated.UseListVieworColumnViewinsteadvoidsetColumnDragFunction(@Nullable TreeViewColumnDropFunc func) Deprecated.UseListVieworColumnViewinsteadvoidsetCursor(TreePath path, @Nullable TreeViewColumn focusColumn, boolean startEditing) Deprecated.UseListVieworColumnViewinsteadvoidsetCursorOnCell(TreePath path, @Nullable TreeViewColumn focusColumn, @Nullable CellRenderer focusCell, boolean startEditing) Deprecated.UseListVieworColumnViewinsteadvoidsetDragDestRow(@Nullable TreePath path, TreeViewDropPosition pos) Deprecated.UseListVieworColumnViewinsteadvoidsetEnableSearch(boolean enableSearch) Deprecated.UseListVieworColumnViewinsteadvoidsetEnableTreeLines(boolean enabled) Deprecated.UseListVieworColumnViewinsteadvoidsetExpanderColumn(@Nullable TreeViewColumn column) Deprecated.UseListVieworColumnViewinsteadvoidsetFixedHeightMode(boolean enable) Deprecated.UseListVieworColumnViewinsteadvoidsetGridLines(TreeViewGridLines gridLines) Deprecated.UseListVieworColumnViewinsteadvoidsetHeadersClickable(boolean setting) Deprecated.UseListVieworColumnViewinsteadvoidsetHeadersVisible(boolean headersVisible) Deprecated.UseListVieworColumnViewinsteadvoidsetHoverExpand(boolean expand) Deprecated.UseListVieworColumnViewinsteadvoidsetHoverSelection(boolean hover) Deprecated.UseListVieworColumnViewinsteadvoidsetLevelIndentation(int indentation) Deprecated.UseListVieworColumnViewinsteadvoidDeprecated.UseListVieworColumnViewinsteadvoidsetReorderable(boolean reorderable) Deprecated.UseListVieworColumnViewinsteadvoidsetRowSeparatorFunc(@Nullable TreeViewRowSeparatorFunc func) Deprecated.UseListVieworColumnViewinsteadvoidsetRubberBanding(boolean enable) Deprecated.UseListVieworColumnViewinsteadvoidsetSearchColumn(int column) Deprecated.UseListVieworColumnViewinsteadvoidsetSearchEntry(@Nullable Editable entry) Deprecated.UseListVieworColumnViewinsteadvoidsetSearchEqualFunc(TreeViewSearchEqualFunc searchEqualFunc) Deprecated.UseListVieworColumnViewinsteadvoidsetShowExpanders(boolean enabled) Deprecated.UseListVieworColumnViewinsteadvoidsetTooltipCell(Tooltip tooltip, @Nullable TreePath path, @Nullable TreeViewColumn column, @Nullable CellRenderer cell) Deprecated.UseListVieworColumnViewinsteadvoidsetTooltipColumn(int column) Deprecated.UseListVieworColumnViewinsteadvoidsetTooltipRow(Tooltip tooltip, TreePath path) Deprecated.UseListVieworColumnViewinsteadprotected booleanDeprecated.protected booleantestCollapseRow(TreeIter iter, TreePath path) Deprecated.protected booleantestExpandRow(TreeIter iter, TreePath path) Deprecated.protected booleanDeprecated.protected booleanDeprecated.voidDeprecated.UseListVieworColumnViewinsteadvoidDeprecated.UseListVieworColumnViewinsteadstatic TreeViewDeprecated.UseListVieworColumnViewinsteadMethods inherited from class org.gnome.gtk.Widget
actionSetEnabled, activateActionIfExists, activateDefault, activateWidget, addController, addCssClass, addMnemonicLabel, addTickCallback, allocate, childFocus, computeBounds, computeExpand, computeExpand, computePoint, computeTransform, contains, createPangoContext, createPangoLayout, cssChanged, directionChanged, disposeTemplate, dragCheckThreshold, emitDestroy, emitDirectionChanged, emitHide, emitKeynavFailed, emitMap, emitMnemonicActivate, emitMoveFocus, emitQueryTooltip, emitRealize, emitShow, emitStateFlagsChanged, emitUnmap, emitUnrealize, errorBell, focus, getAllocatedBaseline, getAllocatedHeight, getAllocatedWidth, getAllocation, getAncestor, getBaseline, getCanFocus, getCanTarget, getChildVisible, getClipboard, getColor, getCssClasses, getCssName, getCursor, getDefaultDirection, getDirection, getDisplay, getFirstChild, getFocusable, getFocusChild, getFocusOnClick, getFontMap, getFontOptions, getFrameClock, getHalign, getHasTooltip, getHeight, getHexpand, getHexpandSet, getLastChild, getLayoutManager, getLimitEvents, getMapped, getMarginBottom, getMarginEnd, getMarginStart, getMarginTop, getName, getNative, getNextSibling, getOpacity, getOverflow, getPangoContext, getParent, getPreferredSize, getPrevSibling, getPrimaryClipboard, getRealized, getReceivesDefault, getRequestMode, getRoot, getScaleFactor, getSensitive, getSettings, getSize, getSizeRequest, getStateFlags, getStyleContext, getTemplateChild, getTooltipMarkup, getTooltipText, getValign, getVexpand, getVexpandSet, getVisible, getWidth, grabFocus, hasCssClass, hasDefault, hasFocus, hasVisibleFocus, hide, inDestruction, initTemplate, insertActionGroup, insertAfter, insertBefore, isAncestor, isDrawable, isFocus, isSensitive, isVisible, keynavFailed, listMnemonicLabels, map, measure, mnemonicActivate, moveFocus, observeChildren, observeControllers, onDestroy, onDirectionChanged, onHide, onKeynavFailed, onMap, onMnemonicActivate, onMoveFocus, onQueryTooltip, onRealize, onShow, onStateFlagsChanged, onUnmap, onUnrealize, pick, pick, queryTooltip, queueAllocate, queueDraw, queueResize, realize, removeController, removeCssClass, removeMnemonicLabel, removeTickCallback, root, setCanFocus, setCanTarget, setChildVisible, setCssClasses, setCursor, setCursorFromName, setDefaultDirection, setDirection, setFocusable, setFocusChild, setFocusOnClick, setFontMap, setFontOptions, setHalign, setHasTooltip, setHexpand, setHexpandSet, setLayoutManager, setLimitEvents, setMarginBottom, setMarginEnd, setMarginStart, setMarginTop, setName, setOpacity, setOverflow, setParent, setReceivesDefault, setSensitive, setSizeRequest, setStateFlags, setStateFlags, setTooltipMarkup, setTooltipText, setValign, setVexpand, setVexpandSet, setVisible, shouldLayout, show, sizeAllocate, sizeAllocate, snapshot, snapshotChild, stateFlagsChanged, systemSettingChanged, translateCoordinates, triggerTooltipQuery, unmap, unparent, unrealize, unroot, unsetStateFlags, unsetStateFlagsMethods inherited from class org.gnome.gobject.GObject
addToggleRef, addWeakPointer, bindProperty, bindProperty, bindProperty, bindPropertyFull, bindPropertyFull, bindPropertyWithClosures, bindPropertyWithClosures, compatControl, connect, connect, connect, constructed, disconnect, dispatchPropertiesChanged, dispose, dupData, dupQdata, emit, emitNotify, finalize_, forceFloating, freezeNotify, get, getData, getProperty, getProperty, getProperty, getQdata, getv, interfaceFindProperty, interfaceInstallProperty, interfaceListProperties, isFloating, newInstance, newInstance, newv, notify_, notify_, notifyByPspec, onNotify, ref, refSink, removeToggleRef, removeWeakPointer, replaceData, replaceQdata, runDispose, set, setData, setDataFull, setProperty, setProperty, setProperty, setQdata, setQdataFull, setv, stealData, stealQdata, takeRef, thawNotify, unref, watchClosure, weakRef, weakUnref, withPropertiesMethods inherited from class org.gnome.gobject.TypeInstance
callParent, callParent, getPrivate, readGClass, writeGClassMethods inherited from class io.github.jwharm.javagi.base.ProxyInstance
equals, handle, hashCodeMethods inherited from class java.lang.Object
clone, finalize, getClass, notify, notifyAll, toString, wait, wait, waitMethods inherited from interface org.gnome.gtk.Accessible
announce, getAccessibleParent, getAccessibleRole, getAtContext, getBounds, getFirstAccessibleChild, getNextAccessibleSibling, getPlatformState, resetProperty, resetRelation, resetState, setAccessibleParent, updateNextAccessibleSibling, updatePlatformState, updateProperty, updateRelation, updateStateMethods inherited from interface org.gnome.gtk.Buildable
getBuildableIdMethods inherited from interface org.gnome.gtk.Scrollable
getBorder, getHadjustment, getHscrollPolicy, getVadjustment, getVscrollPolicy, setHadjustment, setHscrollPolicy, setVadjustment, setVscrollPolicy
-
Constructor Details
-
TreeView
Deprecated.Create a TreeView proxy instance for the provided memory address.- Parameters:
address- the memory address of the native object
-
TreeView
public TreeView()Deprecated.Creates a new TreeView.
-
-
Method Details
-
getType
-
getMemoryLayout
Deprecated.The memory layout of the native struct.- Returns:
- the memory layout
-
asParent
Deprecated.Returns this instance as if it were its parent type. This is mostly synonymous to the Javasuperkeyword, but will set the native typeclass function pointers to the parent type. When overriding a native virtual method in Java, "chaining up" withsuper.methodName()doesn't work, because it invokes the overridden function pointer again. To chain up, callasParent().methodName(). This will call the native function pointer of this virtual method in the typeclass of the parent type. -
withModel
Deprecated.UseListVieworColumnViewinsteadCreates a newGtkTreeViewwidget with the model initialized tomodel.- Parameters:
model- the model.- Returns:
- A newly created
GtkTreeViewwidget.
-
appendColumn
Deprecated.UseListVieworColumnViewinsteadAppendscolumnto the list of columns. If this TreeView has “fixed_height” mode enabled, thencolumnmust have its “sizing” property set to be GTK_TREE_VIEW_COLUMN_FIXED.- Parameters:
column- TheGtkTreeViewColumnto add.- Returns:
- The number of columns in this TreeView after appending.
-
collapseAll
Deprecated.UseListVieworColumnViewinsteadRecursively collapses all visible, expanded nodes in this TreeView. -
collapseRow
Deprecated.UseListVieworColumnViewinsteadCollapses a row (hides its child rows, if they exist).- Parameters:
path- path to a row in the this TreeView- Returns:
trueif the row was collapsed.
-
columnsAutosize
Deprecated.UseListVieworColumnViewinsteadResizes all columns to their optimal width. Only works after the treeview has been realized. -
convertBinWindowToTreeCoords
@Deprecated public void convertBinWindowToTreeCoords(int bx, int by, Out<Integer> tx, Out<Integer> ty) Deprecated.UseListVieworColumnViewinsteadConverts bin_window coordinates to coordinates for the tree (the full scrollable area of the tree).- Parameters:
bx- X coordinate relative to bin_windowby- Y coordinate relative to bin_windowtx- return location for tree X coordinatety- return location for tree Y coordinate
-
convertBinWindowToWidgetCoords
@Deprecated public void convertBinWindowToWidgetCoords(int bx, int by, Out<Integer> wx, Out<Integer> wy) Deprecated.UseListVieworColumnViewinsteadConverts bin_window coordinates to widget relative coordinates.- Parameters:
bx- bin_window X coordinateby- bin_window Y coordinatewx- return location for widget X coordinatewy- return location for widget Y coordinate
-
convertTreeToBinWindowCoords
@Deprecated public void convertTreeToBinWindowCoords(int tx, int ty, Out<Integer> bx, Out<Integer> by) Deprecated.UseListVieworColumnViewinsteadConverts tree coordinates (coordinates in full scrollable area of the tree) to bin_window coordinates.- Parameters:
tx- tree X coordinatety- tree Y coordinatebx- return location for X coordinate relative to bin_windowby- return location for Y coordinate relative to bin_window
-
convertTreeToWidgetCoords
Deprecated.UseListVieworColumnViewinsteadConverts tree coordinates (coordinates in full scrollable area of the tree) to widget coordinates.- Parameters:
tx- X coordinate relative to the treety- Y coordinate relative to the treewx- return location for widget X coordinatewy- return location for widget Y coordinate
-
convertWidgetToBinWindowCoords
@Deprecated public void convertWidgetToBinWindowCoords(int wx, int wy, Out<Integer> bx, Out<Integer> by) Deprecated.UseListVieworColumnViewinsteadConverts widget coordinates to coordinates for the bin_window.- Parameters:
wx- X coordinate relative to the widgetwy- Y coordinate relative to the widgetbx- return location for bin_window X coordinateby- return location for bin_window Y coordinate
-
convertWidgetToTreeCoords
Deprecated.UseListVieworColumnViewinsteadConverts widget coordinates to coordinates for the tree (the full scrollable area of the tree).- Parameters:
wx- X coordinate relative to the widgetwy- Y coordinate relative to the widgettx- return location for tree X coordinatety- return location for tree Y coordinate
-
createRowDragIcon
Deprecated.UseListVieworColumnViewinsteadCreates acairo_surface_trepresentation of the row atpath. This image is used for a drag icon.- Parameters:
path- aGtkTreePathin this TreeView- Returns:
- a newly-allocated surface of the drag icon.
-
enableModelDragDest
Deprecated.UseListVieworColumnViewinsteadTurns this TreeView into a drop destination for automatic DND. Calling this method setsGtkTreeView:reorderable tofalse.- Parameters:
formats- the target formats that the drag will supportactions- the bitmask of possible actions for a drag from this widget
-
enableModelDragDest
Deprecated.UseListVieworColumnViewinsteadTurns this TreeView into a drop destination for automatic DND. Calling this method setsGtkTreeView:reorderable tofalse.- Parameters:
formats- the target formats that the drag will supportactions- the bitmask of possible actions for a drag from this widget
-
enableModelDragSource
@Deprecated public void enableModelDragSource(Set<ModifierType> startButtonMask, ContentFormats formats, Set<DragAction> actions) Deprecated.UseListVieworColumnViewinsteadTurns this TreeView into a drag source for automatic DND. Calling this method setsGtkTreeView:reorderable tofalse.- Parameters:
startButtonMask- Mask of allowed buttons to start dragformats- the target formats that the drag will supportactions- the bitmask of possible actions for a drag from this widget
-
enableModelDragSource
@Deprecated public void enableModelDragSource(ModifierType startButtonMask, ContentFormats formats, DragAction... actions) Deprecated.UseListVieworColumnViewinsteadTurns this TreeView into a drag source for automatic DND. Calling this method setsGtkTreeView:reorderable tofalse.- Parameters:
startButtonMask- Mask of allowed buttons to start dragformats- the target formats that the drag will supportactions- the bitmask of possible actions for a drag from this widget
-
expandAll
Deprecated.UseListVieworColumnViewinsteadRecursively expands all nodes in the this TreeView. -
expandRow
Deprecated.UseListVieworColumnViewinsteadOpens the row so its children are visible.- Parameters:
path- path to a rowopenAll- whether to recursively expand, or just expand immediate children- Returns:
trueif the row existed and had children
-
expandToPath
Deprecated.UseListVieworColumnViewinsteadExpands the row atpath. This will also expand all parent rows ofpathas necessary.- Parameters:
path- path to a row.
-
getActivateOnSingleClick
Deprecated.UseListVieworColumnViewinsteadGets the setting set by gtk_tree_view_set_activate_on_single_click().- Returns:
trueif row-activated will be emitted on a single click
-
getBackgroundArea
@Deprecated public void getBackgroundArea(@Nullable @Nullable TreePath path, @Nullable @Nullable TreeViewColumn column, Rectangle rect) Deprecated.UseListVieworColumnViewinsteadFills the bounding rectangle in bin_window coordinates for the cell at the row specified bypathand the column specified bycolumn. Ifpathisnull, or points to a node not found in the tree, theyandheightfields of the rectangle will be filled with 0. Ifcolumnisnull, thexandwidthfields will be filled with 0. The returned rectangle is equivalent to thebackgroundAreapassed to gtk_cell_renderer_render(). These background areas tile to cover the entire bin window. Contrast with thecellArea, returned by gtk_tree_view_get_cell_area(), which returns only the cell itself, excluding surrounding borders and the tree expander area.- Parameters:
path- aGtkTreePathfor the row, ornullto get only horizontal coordinatescolumn- aGtkTreeViewColumnfor the column, ornullto get only vertical coordinatesrect- rectangle to fill with cell background rect
-
getCellArea
@Deprecated public void getCellArea(@Nullable @Nullable TreePath path, @Nullable @Nullable TreeViewColumn column, Rectangle rect) Deprecated.UseListVieworColumnViewinsteadFills the bounding rectangle in bin_window coordinates for the cell at the row specified bypathand the column specified bycolumn. Ifpathisnull, or points to a path not currently displayed, theyandheightfields of the rectangle will be filled with 0. Ifcolumnisnull, thexandwidthfields will be filled with 0. The sum of all cell rects does not cover the entire tree; there are extra pixels in between rows, for example. The returned rectangle is equivalent to thecellAreapassed to gtk_cell_renderer_render(). This function is only valid if this TreeView is realized.- Parameters:
path- aGtkTreePathfor the row, ornullto get only horizontal coordinatescolumn- aGtkTreeViewColumnfor the column, ornullto get only vertical coordinatesrect- rectangle to fill with cell rect
-
getColumn
Deprecated.UseListVieworColumnViewinsteadGets theGtkTreeViewColumnat the given position in thetree_view.- Parameters:
n- The position of the column, counting from 0.- Returns:
- The
GtkTreeViewColumn, ornullif the position is outside the range of columns.
-
getColumns
Deprecated.UseListVieworColumnViewinsteadReturns aGListof all theGtkTreeViewColumns currently in this TreeView. The returned list must be freed with g_list_free ().- Returns:
- A list of
GtkTreeViewColumns
-
getCursor
@Deprecated public void getCursor(@Nullable @Nullable Out<TreePath> path, @Nullable @Nullable Out<TreeViewColumn> focusColumn) Deprecated.UseListVieworColumnViewinsteadFills inpathandfocusColumnwith the current path and focus column. If the cursor isn’t currently set, then *pathwill benull. If no column currently has focus, then *focusColumnwill benull.The returned
GtkTreePathmust be freed with gtk_tree_path_free() when you are done with it.- Parameters:
path- A pointer to be filled with the current cursor pathfocusColumn- A pointer to be filled with the current focus column
-
getDestRowAtPos
@Deprecated public boolean getDestRowAtPos(int dragX, int dragY, @Nullable @Nullable Out<TreePath> path, @Nullable @Nullable Out<TreeViewDropPosition> pos) Deprecated.UseListVieworColumnViewinsteadDetermines the destination row for a given position.dragXanddragYare expected to be in widget coordinates. This function is only meaningful if this TreeView is realized. Therefore this function will always returnfalseif this TreeView is not realized or does not have a model.- Parameters:
dragX- the position to determine the destination row fordragY- the position to determine the destination row forpath- Return location for the path of the highlighted rowpos- Return location for the drop position, ornull- Returns:
- whether there is a row at the given position,
trueif this is indeed the case.
-
getDragDestRow
@Deprecated public void getDragDestRow(@Nullable @Nullable Out<TreePath> path, @Nullable @Nullable Out<TreeViewDropPosition> pos) Deprecated.UseListVieworColumnViewinsteadGets information about the row that is highlighted for feedback.- Parameters:
path- Return location for the path of the highlighted rowpos- Return location for the drop position
-
getEnableSearch
Deprecated.UseListVieworColumnViewinsteadReturns whether or not the tree allows to start interactive searching by typing in text.- Returns:
- whether or not to let the user search interactively
-
getEnableTreeLines
Deprecated.UseListVieworColumnViewinsteadReturns whether or not tree lines are drawn in this TreeView.- Returns:
trueif tree lines are drawn in this TreeView,falseotherwise.
-
getExpanderColumn
Deprecated.UseListVieworColumnViewinsteadReturns the column that is the current expander column, ornullif none has been set. This column has the expander arrow drawn next to it.- Returns:
- The expander column.
-
getFixedHeightMode
Deprecated.UseListVieworColumnViewinsteadReturns whether fixed height mode is turned on for this TreeView.- Returns:
trueif this TreeView is in fixed height mode
-
getGridLines
Deprecated.UseListVieworColumnViewinsteadReturns which grid lines are enabled in this TreeView.- Returns:
- a
GtkTreeViewGridLines value indicating which grid lines are enabled.
-
getHeadersClickable
Deprecated.UseListVieworColumnViewinsteadReturns whether all header columns are clickable.- Returns:
trueif all header columns are clickable, otherwisefalse
-
getHeadersVisible
Deprecated.UseListVieworColumnViewinsteadReturnstrueif the headers on the this TreeView are visible.- Returns:
- Whether the headers are visible or not.
-
getHoverExpand
Deprecated.UseListVieworColumnViewinsteadReturns whether hover expansion mode is turned on for this TreeView.- Returns:
trueif this TreeView is in hover expansion mode
-
getHoverSelection
Deprecated.UseListVieworColumnViewinsteadReturns whether hover selection mode is turned on for this TreeView.- Returns:
trueif this TreeView is in hover selection mode
-
getLevelIndentation
Deprecated.UseListVieworColumnViewinsteadReturns the amount, in pixels, of extra indentation for child levels in this TreeView.- Returns:
- the amount of extra indentation for child levels in this TreeView. A return value of 0 means that this feature is disabled.
-
getModel
Deprecated.UseListVieworColumnViewinsteadReturns the model theGtkTreeViewis based on. Returnsnullif the model is unset.- Returns:
- A
GtkTreeModel
-
getNColumns
Deprecated.UseListVieworColumnViewinsteadQueries the number of columns in the given this TreeView.- Returns:
- The number of columns in the this TreeView
-
getPathAtPos
@Deprecated public boolean getPathAtPos(int x, int y, @Nullable @Nullable Out<TreePath> path, @Nullable @Nullable Out<TreeViewColumn> column, @Nullable @Nullable Out<Integer> cellX, @Nullable @Nullable Out<Integer> cellY) Deprecated.UseListVieworColumnViewinsteadFinds the path at the point (x,y), relative to bin_window coordinates. That is,xandyare relative to an events coordinates. Widget-relative coordinates must be converted using gtk_tree_view_convert_widget_to_bin_window_coords(). It is primarily for things like popup menus. Ifpathis non-null, then it will be filled with theGtkTreePathat that point. This path should be freed with gtk_tree_path_free(). Ifcolumnis non-null, then it will be filled with the column at that point.cellXandcellYreturn the coordinates relative to the cell background (i.e. thebackgroundAreapassed to gtk_cell_renderer_render()). This function is only meaningful if this TreeView is realized. Therefore this function will always returnfalseif this TreeView is not realized or does not have a model.For converting widget coordinates (eg. the ones you get from GtkWidget::query-tooltip), please see gtk_tree_view_convert_widget_to_bin_window_coords().
- Parameters:
x- The x position to be identified (relative to bin_window).y- The y position to be identified (relative to bin_window).path- A pointer to aGtkTreePathpointer to be filled incolumn- A pointer to aGtkTreeViewColumnpointer to be filled incellX- A pointer where the X coordinate relative to the cell can be placedcellY- A pointer where the Y coordinate relative to the cell can be placed- Returns:
trueif a row exists at that coordinate.
-
getReorderable
Deprecated.UseListVieworColumnViewinsteadRetrieves whether the user can reorder the tree via drag-and-drop. See gtk_tree_view_set_reorderable().- Returns:
trueif the tree can be reordered.
-
getRowSeparatorFunc
Deprecated.UseListVieworColumnViewinsteadReturns the current row separator function.- Returns:
- the current row separator function.
-
getRubberBanding
Deprecated.UseListVieworColumnViewinsteadReturns whether rubber banding is turned on for this TreeView. If the selection mode isSelectionMode.MULTIPLE, rubber banding will allow the user to select multiple rows by dragging the mouse.- Returns:
trueif rubber banding in this TreeView is enabled.
-
getSearchColumn
Deprecated.UseListVieworColumnViewinsteadGets the column searched on by the interactive search code.- Returns:
- the column the interactive search code searches in.
-
getSearchEntry
Deprecated.UseListVieworColumnViewinsteadReturns theGtkEntrywhich is currently in use as interactive search entry for this TreeView. In case the built-in entry is being used,nullwill be returned.- Returns:
- the entry currently in use as search entry.
-
getSearchEqualFunc
Deprecated.UseListVieworColumnViewinsteadReturns the compare function currently in use.- Returns:
- the currently used compare function for the search code.
-
getSelection
Deprecated.UseListVieworColumnViewinsteadGets theGtkTreeSelectionassociated with this TreeView.- Returns:
- A
GtkTreeSelectionobject.
-
getShowExpanders
Deprecated.UseListVieworColumnViewinsteadReturns whether or not expanders are drawn in this TreeView.- Returns:
trueif expanders are drawn in this TreeView,falseotherwise.
-
getTooltipColumn
Deprecated.UseListVieworColumnViewinsteadReturns the column of this TreeView’s model which is being used for displaying tooltips on this TreeView’s rows.- Returns:
- the index of the tooltip column that is currently being used, or -1 if this is disabled.
-
getTooltipContext
@Deprecated public boolean getTooltipContext(int x, int y, boolean keyboardTip, @Nullable @Nullable Out<TreeModel> model, @Nullable @Nullable Out<TreePath> path, @Nullable @Nullable TreeIter iter) Deprecated.UseListVieworColumnViewinsteadThis function is supposed to be used in a ::query-tooltip signal handler forGtkTreeView. Thex,yandkeyboardTipvalues which are received in the signal handler, should be passed to this function without modification.The return value indicates whether there is a tree view row at the given coordinates (
true) or not (false) for mouse tooltips. For keyboard tooltips the row returned will be the cursor row. Whentrue, then any ofmodel,pathanditerwhich have been provided will be set to point to that row and the corresponding model.xandywill always be converted to be relative to this TreeView’s bin_window ifkeyboardTooltipisfalse.- Parameters:
x- the x coordinate (relative to widget coordinates)y- the y coordinate (relative to widget coordinates)keyboardTip- whether this is a keyboard tooltip or notmodel- a pointer to receive aGtkTreeModelpath- a pointer to receive aGtkTreePathiter- a pointer to receive aGtkTreeIter- Returns:
- whether or not the given tooltip context points to a row
-
getVisibleRange
@Deprecated public boolean getVisibleRange(@Nullable @Nullable Out<TreePath> startPath, @Nullable @Nullable Out<TreePath> endPath) Deprecated.UseListVieworColumnViewinsteadSetsstartPathandendPathto be the first and last visible path. Note that there may be invisible paths in between.The paths should be freed with gtk_tree_path_free() after use.
- Parameters:
startPath- Return location for start of regionendPath- Return location for end of region- Returns:
true, if valid paths were placed instartPathandendPath.
-
getVisibleRect
Deprecated.UseListVieworColumnViewinsteadFillsvisibleRectwith the currently-visible region of the buffer, in tree coordinates. Convert to bin_window coordinates with gtk_tree_view_convert_tree_to_bin_window_coords(). Tree coordinates start at 0,0 for row 0 of the tree, and cover the entire scrollable area of the tree.- Parameters:
visibleRect- rectangle to fill
-
insertColumn
Deprecated.UseListVieworColumnViewinsteadThis inserts thecolumninto the this TreeView atposition. Ifpositionis -1, then the column is inserted at the end. If this TreeView has “fixed_height” mode enabled, thencolumnmust have its “sizing” property set to be GTK_TREE_VIEW_COLUMN_FIXED.- Parameters:
column- TheGtkTreeViewColumnto be inserted.position- The position to insertcolumnin.- Returns:
- The number of columns in this TreeView after insertion.
-
insertColumnWithAttributes
@Deprecated public int insertColumnWithAttributes(int position, String title, CellRenderer cell, Object... varargs) Deprecated.UseListVieworColumnViewinsteadCreates a newGtkTreeViewColumnand inserts it into the this TreeView atposition. Ifpositionis -1, then the newly created column is inserted at the end. The column is initialized with the attributes given. If this TreeView has “fixed_height” mode enabled, then the new column will have its sizing property set to be GTK_TREE_VIEW_COLUMN_FIXED.- Parameters:
position- The position to insert the new column intitle- The title to set the header tocell- TheGtkCellRenderervarargs- Anull-terminated list of attributes- Returns:
- The number of columns in this TreeView after insertion.
-
insertColumnWithDataFunc
@Deprecated public int insertColumnWithDataFunc(int position, String title, CellRenderer cell, TreeCellDataFunc func) Deprecated.UseListVieworColumnViewinsteadConvenience function that inserts a new column into theGtkTreeViewwith the given cell renderer and aGtkTreeCellDataFuncto set cell renderer attributes (normally using data from the model). See also gtk_tree_view_column_set_cell_data_func(), gtk_tree_view_column_pack_start(). If this TreeView has “fixed_height” mode enabled, then the new column will have its “sizing” property set to be GTK_TREE_VIEW_COLUMN_FIXED.- Parameters:
position- Position to insert, -1 for appendtitle- column titlecell- cell renderer for columnfunc- function to set attributes of cell renderer- Returns:
- number of columns in the tree view post-insert
-
isBlankAtPos
@Deprecated public boolean isBlankAtPos(int x, int y, @Nullable @Nullable Out<TreePath> path, @Nullable @Nullable Out<TreeViewColumn> column, @Nullable @Nullable Out<Integer> cellX, @Nullable @Nullable Out<Integer> cellY) Deprecated.UseListVieworColumnViewinsteadDetermine whether the point (x,y) in this TreeView is blank, that is no cell content nor an expander arrow is drawn at the location. If so, the location can be considered as the background. You might wish to take special action on clicks on the background, such as clearing a current selection, having a custom context menu or starting rubber banding.The
xandycoordinate that are provided must be relative to bin_window coordinates. Widget-relative coordinates must be converted using gtk_tree_view_convert_widget_to_bin_window_coords().For converting widget coordinates (eg. the ones you get from GtkWidget::query-tooltip), please see gtk_tree_view_convert_widget_to_bin_window_coords().
The
path,column,cellXandcellYarguments will be filled in likewise as for gtk_tree_view_get_path_at_pos(). Please see gtk_tree_view_get_path_at_pos() for more information.- Parameters:
x- The x position to be identified (relative to bin_window)y- The y position to be identified (relative to bin_window)path- A pointer to aGtkTreePathpointer to be filled incolumn- A pointer to aGtkTreeViewColumnpointer to be filled incellX- A pointer where the X coordinate relative to the cell can be placedcellY- A pointer where the Y coordinate relative to the cell can be placed- Returns:
trueif the area at the given coordinates is blank,falseotherwise.
-
isRubberBandingActive
Deprecated.UseListVieworColumnViewinsteadReturns whether a rubber banding operation is currently being done in this TreeView.- Returns:
trueif a rubber banding operation is currently being done in this TreeView.
-
mapExpandedRows
Deprecated.UseListVieworColumnViewinsteadCallsfuncon all expanded rows.- Parameters:
func- A function to be called
-
moveColumnAfter
@Deprecated public void moveColumnAfter(TreeViewColumn column, @Nullable @Nullable TreeViewColumn baseColumn) Deprecated.UseListVieworColumnViewinsteadMovescolumnto be after tobaseColumn. IfbaseColumnisnull, thencolumnis placed in the first position.- Parameters:
column- TheGtkTreeViewColumnto be moved.baseColumn- TheGtkTreeViewColumnto be moved relative to
-
removeColumn
Deprecated.UseListVieworColumnViewinsteadRemovescolumnfrom this TreeView.- Parameters:
column- TheGtkTreeViewColumnto remove.- Returns:
- The number of columns in this TreeView after removing.
-
rowActivated
Deprecated.UseListVieworColumnViewinsteadActivates the cell determined bypathandcolumn.- Parameters:
path- TheGtkTreePathto be activated.column- TheGtkTreeViewColumnto be activated.
-
rowExpanded
Deprecated.UseListVieworColumnViewinsteadReturnstrueif the node pointed to bypathis expanded in this TreeView.- Parameters:
path- AGtkTreePathto test expansion state.- Returns:
trueifpathis expanded.
-
scrollToCell
@Deprecated public void scrollToCell(@Nullable @Nullable TreePath path, @Nullable @Nullable TreeViewColumn column, boolean useAlign, float rowAlign, float colAlign) Deprecated.UseListVieworColumnViewinsteadMoves the alignments of this TreeView to the position specified bycolumnandpath. Ifcolumnisnull, then no horizontal scrolling occurs. Likewise, ifpathisnullno vertical scrolling occurs. At a minimum, one ofcolumnorpathneed to be non-null.rowAligndetermines where the row is placed, andcolAligndetermines wherecolumnis placed. Both are expected to be between 0.0 and 1.0. 0.0 means left/top alignment, 1.0 means right/bottom alignment, 0.5 means center.If
useAlignisfalse, then the alignment arguments are ignored, and the tree does the minimum amount of work to scroll the cell onto the screen. This means that the cell will be scrolled to the edge closest to its current position. If the cell is currently visible on the screen, nothing is done.This function only works if the model is set, and
pathis a valid row on the model. If the model changes before the this TreeView is realized, the centered path will be modified to reflect this change.- Parameters:
path- The path of the row to move tocolumn- TheGtkTreeViewColumnto move horizontally touseAlign- whether to use alignment arguments, orfalse.rowAlign- The vertical alignment of the row specified bypath.colAlign- The horizontal alignment of the column specified bycolumn.
-
scrollToPoint
Deprecated.UseListVieworColumnViewinsteadScrolls the tree view such that the top-left corner of the visible area istreeX,treeY, wheretreeXandtreeYare specified in tree coordinates. The this TreeView must be realized before this function is called. If it isn't, you probably want to be using gtk_tree_view_scroll_to_cell().If either
treeXortreeYare -1, then that direction isn’t scrolled.- Parameters:
treeX- X coordinate of new top-left pixel of visible area, or -1treeY- Y coordinate of new top-left pixel of visible area, or -1
-
setActivateOnSingleClick
Deprecated.UseListVieworColumnViewinsteadCause theGtkTreeView::row-activated signal to be emitted on a single click instead of a double click.- Parameters:
single-trueto emit row-activated on a single click
-
setColumnDragFunction
Deprecated.UseListVieworColumnViewinsteadSets a user function for determining where a column may be dropped when dragged. This function is called on every column pair in turn at the beginning of a column drag to determine where a drop can take place. The arguments passed tofuncare: the this TreeView, theGtkTreeViewColumnbeing dragged, the twoGtkTreeViewColumns determining the drop spot, anduserData. If either of theGtkTreeViewColumnarguments for the drop spot arenull, then they indicate an edge. Iffuncis set to benull, then this TreeView reverts to the default behavior of allowing all columns to be dropped everywhere.- Parameters:
func- A function to determine which columns are reorderable
-
setCursor
@Deprecated public void setCursor(TreePath path, @Nullable @Nullable TreeViewColumn focusColumn, boolean startEditing) Deprecated.UseListVieworColumnViewinsteadSets the current keyboard focus to be atpath, and selects it. This is useful when you want to focus the user’s attention on a particular row. IffocusColumnis notnull, then focus is given to the column specified by it. Additionally, iffocusColumnis specified, andstartEditingistrue, then editing should be started in the specified cell. This function is often followed bygtkWidgetGrabFocus(this TreeView) in order to give keyboard focus to the widget. Please note that editing can only happen when the widget is realized.If
pathis invalid formodel, the current cursor (if any) will be unset and the function will return without failing.- Parameters:
path- AGtkTreePathfocusColumn- AGtkTreeViewColumnstartEditing-trueif the specified cell should start being edited.
-
setCursorOnCell
@Deprecated public void setCursorOnCell(TreePath path, @Nullable @Nullable TreeViewColumn focusColumn, @Nullable @Nullable CellRenderer focusCell, boolean startEditing) Deprecated.UseListVieworColumnViewinsteadSets the current keyboard focus to be atpath, and selects it. This is useful when you want to focus the user’s attention on a particular row. IffocusColumnis notnull, then focus is given to the column specified by it. IffocusColumnandfocusCellare notnull, andfocusColumncontains 2 or more editable or activatable cells, then focus is given to the cell specified byfocusCell. Additionally, iffocusColumnis specified, andstartEditingistrue, then editing should be started in the specified cell. This function is often followed bygtkWidgetGrabFocus(this TreeView) in order to give keyboard focus to the widget. Please note that editing can only happen when the widget is realized.If
pathis invalid formodel, the current cursor (if any) will be unset and the function will return without failing.- Parameters:
path- AGtkTreePathfocusColumn- AGtkTreeViewColumnfocusCell- AGtkCellRendererstartEditing-trueif the specified cell should start being edited.
-
setDragDestRow
Deprecated.UseListVieworColumnViewinsteadSets the row that is highlighted for feedback. Ifpathisnull, an existing highlight is removed.- Parameters:
path- The path of the row to highlightpos- Specifies whether to drop before, after or into the row
-
setEnableSearch
Deprecated.UseListVieworColumnViewinsteadIfenableSearchis set, then the user can type in text to search through the tree interactively (this is sometimes called "typeahead find").Note that even if this is
false, the user can still initiate a search using the “start-interactive-search” key binding.- Parameters:
enableSearch-true, if the user can search interactively
-
setEnableTreeLines
Deprecated.UseListVieworColumnViewinsteadSets whether to draw lines interconnecting the expanders in this TreeView. This does not have any visible effects for lists.- Parameters:
enabled-trueto enable tree line drawing,falseotherwise.
-
setExpanderColumn
Deprecated.UseListVieworColumnViewinsteadSets the column to draw the expander arrow at. It must be in this TreeView. Ifcolumnisnull, then the expander arrow is always at the first visible column.If you do not want expander arrow to appear in your tree, set the expander column to a hidden column.
- Parameters:
column-null, or the column to draw the expander arrow at.
-
setFixedHeightMode
Deprecated.UseListVieworColumnViewinsteadEnables or disables the fixed height mode of this TreeView. Fixed height mode speeds upGtkTreeViewby assuming that all rows have the same height. Only enable this option if all rows are the same height and all columns are of typeTreeViewColumnSizing.FIXED.- Parameters:
enable-trueto enable fixed height mode
-
setGridLines
Deprecated.UseListVieworColumnViewinsteadSets which grid lines to draw in this TreeView.- Parameters:
gridLines- aGtkTreeViewGridLines value indicating which grid lines to enable.
-
setHeadersClickable
Deprecated.UseListVieworColumnViewinsteadAllow the column title buttons to be clicked.- Parameters:
setting-trueif the columns are clickable.
-
setHeadersVisible
Deprecated.UseListVieworColumnViewinsteadSets the visibility state of the headers.- Parameters:
headersVisible-trueif the headers are visible
-
setHoverExpand
Deprecated.UseListVieworColumnViewinsteadEnables or disables the hover expansion mode of this TreeView. Hover expansion makes rows expand or collapse if the pointer moves over them.- Parameters:
expand-trueto enable hover selection mode
-
setHoverSelection
Deprecated.UseListVieworColumnViewinsteadEnables or disables the hover selection mode of this TreeView. Hover selection makes the selected row follow the pointer. Currently, this works only for the selection modesSelectionMode.SINGLEandSelectionMode.BROWSE.- Parameters:
hover-trueto enable hover selection mode
-
setLevelIndentation
Deprecated.UseListVieworColumnViewinsteadSets the amount of extra indentation for child levels to use in this TreeView in addition to the default indentation. The value should be specified in pixels, a value of 0 disables this feature and in this case only the default indentation will be used. This does not have any visible effects for lists.- Parameters:
indentation- the amount, in pixels, of extra indentation in this TreeView.
-
setModel
Deprecated.UseListVieworColumnViewinsteadSets the model for aGtkTreeView. If the this TreeView already has a model set, it will remove it before setting the new model. Ifmodelisnull, then it will unset the old model.- Parameters:
model- The model.
-
setReorderable
Deprecated.UseListVieworColumnViewinsteadThis function is a convenience function to allow you to reorder models that support theGtkTreeDragSourceIfaceand theGtkTreeDragDestIface. BothGtkTreeStoreandGtkListStoresupport these. Ifreorderableistrue, then the user can reorder the model by dragging and dropping rows. The developer can listen to these changes by connecting to the model’sGtkTreeModel::row-insertedandGtkTreeModel::row-deletedsignals. The reordering is implemented by setting up the tree view as a drag source and destination. Therefore, drag and drop can not be used in a reorderable view for any other purpose.This function does not give you any degree of control over the order -- any reordering is allowed. If more control is needed, you should probably handle drag and drop manually.
- Parameters:
reorderable-true, if the tree can be reordered.
-
setRowSeparatorFunc
Deprecated.UseListVieworColumnViewinsteadSets the row separator function, which is used to determine whether a row should be drawn as a separator. If the row separator function isnull, no separators are drawn. This is the default value.- Parameters:
func- aGtkTreeViewRowSeparatorFunc
-
setRubberBanding
Deprecated.UseListVieworColumnViewinsteadEnables or disables rubber banding in this TreeView. If the selection mode isSelectionMode.MULTIPLE, rubber banding will allow the user to select multiple rows by dragging the mouse.- Parameters:
enable-trueto enable rubber banding
-
setSearchColumn
Deprecated.UseListVieworColumnViewinsteadSetscolumnas the column where the interactive search code should search in for the current model.If the search column is set, users can use the “start-interactive-search” key binding to bring up search popup. The enable-search property controls whether simply typing text will also start an interactive search.
Note that
columnrefers to a column of the current model. The search column is reset to -1 when the model is changed.- Parameters:
column- the column of the model to search in, or -1 to disable searching
-
setSearchEntry
Deprecated.UseListVieworColumnViewinsteadSets the entry which the interactive search code will use for this this TreeView. This is useful when you want to provide a search entry in our interface at all time at a fixed position. Passingnullforentrywill make the interactive search code use the built-in popup entry again.- Parameters:
entry- the entry the interactive search code of this TreeView should use
-
setSearchEqualFunc
Deprecated.UseListVieworColumnViewinsteadSets the compare function for the interactive search capabilities; note that somewhat like strcmp() returning 0 for equalityGtkTreeViewSearchEqualFunc returnsfalseon matches.- Parameters:
searchEqualFunc- the compare function to use during the search
-
setShowExpanders
Deprecated.UseListVieworColumnViewinsteadSets whether to draw and enable expanders and indent child rows in this TreeView. When disabled there will be no expanders visible in trees and there will be no way to expand and collapse rows by default. Also note that hiding the expanders will disable the default indentation. You can set a custom indentation in this case using gtk_tree_view_set_level_indentation(). This does not have any visible effects for lists.- Parameters:
enabled-trueto enable expander drawing,falseotherwise.
-
setTooltipCell
@Deprecated public void setTooltipCell(Tooltip tooltip, @Nullable @Nullable TreePath path, @Nullable @Nullable TreeViewColumn column, @Nullable @Nullable CellRenderer cell) Deprecated.UseListVieworColumnViewinsteadSets the tip area oftooltipto the areapath,columnandcellhave in common. For example ifpathisnullandcolumnis set, the tip area will be set to the full area covered bycolumn. See also gtk_tooltip_set_tip_area().Note that if
pathis not specified andcellis set and part of a column containing the expander, the tooltip might not show and hide at the correct position. In such casespathmust be set to the current node under the mouse cursor for this function to operate correctly.See also gtk_tree_view_set_tooltip_column() for a simpler alternative.
- Parameters:
tooltip- aGtkTooltippath- aGtkTreePathcolumn- aGtkTreeViewColumncell- aGtkCellRenderer
-
setTooltipColumn
Deprecated.UseListVieworColumnViewinsteadIf you only plan to have simple (text-only) tooltips on full rows, you can use this function to haveGtkTreeViewhandle these automatically for you.columnshould be set to the column in this TreeView’s model containing the tooltip texts, or -1 to disable this feature.When enabled,
GtkWidget:has-tooltipwill be set totrueand this TreeView will connect aGtkWidget::query-tooltipsignal handler.Note that the signal handler sets the text with gtk_tooltip_set_markup(), so &, <, etc have to be escaped in the text.
- Parameters:
column- an integer, which is a valid column number for this TreeView’s model
-
setTooltipRow
Deprecated.UseListVieworColumnViewinsteadSets the tip area oftooltipto be the area covered by the row atpath. See also gtk_tree_view_set_tooltip_column() for a simpler alternative. See also gtk_tooltip_set_tip_area().- Parameters:
tooltip- aGtkTooltippath- aGtkTreePath
-
unsetRowsDragDest
Deprecated.UseListVieworColumnViewinsteadUndoes the effect of gtk_tree_view_enable_model_drag_dest(). Calling this method setsGtkTreeView:reorderable tofalse. -
unsetRowsDragSource
Deprecated.UseListVieworColumnViewinsteadUndoes the effect of gtk_tree_view_enable_model_drag_source(). Calling this method setsGtkTreeView:reorderable tofalse. -
columnsChanged
protected void columnsChanged()Deprecated. -
cursorChanged
protected void cursorChanged()Deprecated. -
expandCollapseCursorRow
protected boolean expandCollapseCursorRow(boolean logical, boolean expand, boolean openAll) Deprecated. -
moveCursor
Deprecated. -
rowCollapsed
-
rowExpanded
-
selectAll
protected boolean selectAll()Deprecated. -
selectCursorParent
protected boolean selectCursorParent()Deprecated. -
selectCursorRow
protected boolean selectCursorRow(boolean startEditing) Deprecated. -
startInteractiveSearch
protected boolean startInteractiveSearch()Deprecated. -
testCollapseRow
-
testExpandRow
-
toggleCursorRow
protected boolean toggleCursorRow()Deprecated. -
unselectAll
protected boolean unselectAll()Deprecated. -
onColumnsChanged
public SignalConnection<TreeView.ColumnsChangedCallback> onColumnsChanged(TreeView.ColumnsChangedCallback handler) Deprecated.The number of columns of the treeview has changed.- Parameters:
handler- the signal handler- Returns:
- a signal handler ID to keep track of the signal connection
- See Also:
-
emitColumnsChanged
public void emitColumnsChanged()Deprecated.Emits the "columns-changed" signal. SeeonColumnsChanged(org.gnome.gtk.TreeView.ColumnsChangedCallback). -
onCursorChanged
public SignalConnection<TreeView.CursorChangedCallback> onCursorChanged(TreeView.CursorChangedCallback handler) Deprecated.The position of the cursor (focused cell) has changed.- Parameters:
handler- the signal handler- Returns:
- a signal handler ID to keep track of the signal connection
- See Also:
-
emitCursorChanged
public void emitCursorChanged()Deprecated.Emits the "cursor-changed" signal. SeeonCursorChanged(org.gnome.gtk.TreeView.CursorChangedCallback). -
onExpandCollapseCursorRow
public SignalConnection<TreeView.ExpandCollapseCursorRowCallback> onExpandCollapseCursorRow(TreeView.ExpandCollapseCursorRowCallback handler) Deprecated.- See Also:
-
emitExpandCollapseCursorRow
public boolean emitExpandCollapseCursorRow(boolean object, boolean p0, boolean p1) Deprecated. -
onMoveCursor
public SignalConnection<TreeView.MoveCursorCallback> onMoveCursor(TreeView.MoveCursorCallback handler) Deprecated.TheGtkTreeView::move-cursor signal is a [keybinding signal]SignalActionwhich gets emitted when the user presses one of the cursor keys.Applications should not connect to it, but may emit it with g_signal_emit_by_name() if they need to control the cursor programmatically. In contrast to gtk_tree_view_set_cursor() and gtk_tree_view_set_cursor_on_cell() when moving horizontally
GtkTreeView::move-cursor does not reset the current selection.- Parameters:
handler- the signal handler- Returns:
- a signal handler ID to keep track of the signal connection
- See Also:
-
emitMoveCursor
Deprecated.Emits the "move-cursor" signal. SeeonMoveCursor(org.gnome.gtk.TreeView.MoveCursorCallback). -
onRowActivated
public SignalConnection<TreeView.RowActivatedCallback> onRowActivated(TreeView.RowActivatedCallback handler) Deprecated.The "row-activated" signal is emitted when the methodrowActivated(org.gnome.gtk.TreePath, org.gnome.gtk.TreeViewColumn)is called.This signal is emitted when the user double-clicks a treeview row with the
Gtk.TreeView:activate-on-single-clickproperty set tofalse, or when the user single-clicks a row when that property set totrue.This signal is also emitted when a non-editable row is selected and one of the keys:
Space,Shift+Space,ReturnorEnteris pressed.For selection handling refer to the tree widget conceptual overview as well as
GtkTreeSelection.- Parameters:
handler- the signal handler- Returns:
- a signal handler ID to keep track of the signal connection
- See Also:
-
emitRowActivated
Deprecated.Emits the "row-activated" signal. SeeonRowActivated(org.gnome.gtk.TreeView.RowActivatedCallback). -
onRowCollapsed
public SignalConnection<TreeView.RowCollapsedCallback> onRowCollapsed(TreeView.RowCollapsedCallback handler) Deprecated.The given row has been collapsed (child nodes are hidden).- Parameters:
handler- the signal handler- Returns:
- a signal handler ID to keep track of the signal connection
- See Also:
-
emitRowCollapsed
Deprecated.Emits the "row-collapsed" signal. SeeonRowCollapsed(org.gnome.gtk.TreeView.RowCollapsedCallback). -
onRowExpanded
public SignalConnection<TreeView.RowExpandedCallback> onRowExpanded(TreeView.RowExpandedCallback handler) Deprecated.The given row has been expanded (child nodes are shown).- Parameters:
handler- the signal handler- Returns:
- a signal handler ID to keep track of the signal connection
- See Also:
-
emitRowExpanded
Deprecated.Emits the "row-expanded" signal. SeeonRowExpanded(org.gnome.gtk.TreeView.RowExpandedCallback). -
onSelectAll
Deprecated.- See Also:
-
emitSelectAll
public boolean emitSelectAll()Deprecated. -
onSelectCursorParent
public SignalConnection<TreeView.SelectCursorParentCallback> onSelectCursorParent(TreeView.SelectCursorParentCallback handler) Deprecated.- See Also:
-
emitSelectCursorParent
public boolean emitSelectCursorParent()Deprecated. -
onSelectCursorRow
public SignalConnection<TreeView.SelectCursorRowCallback> onSelectCursorRow(TreeView.SelectCursorRowCallback handler) Deprecated.- See Also:
-
emitSelectCursorRow
public boolean emitSelectCursorRow(boolean object) Deprecated. -
onStartInteractiveSearch
public SignalConnection<TreeView.StartInteractiveSearchCallback> onStartInteractiveSearch(TreeView.StartInteractiveSearchCallback handler) Deprecated.- See Also:
-
emitStartInteractiveSearch
public boolean emitStartInteractiveSearch()Deprecated. -
onTestCollapseRow
public SignalConnection<TreeView.TestCollapseRowCallback> onTestCollapseRow(TreeView.TestCollapseRowCallback handler) Deprecated.The given row is about to be collapsed (hide its children nodes). Use this signal if you need to control the collapsibility of individual rows.- Parameters:
handler- the signal handler- Returns:
- a signal handler ID to keep track of the signal connection
- See Also:
-
emitTestCollapseRow
Deprecated.Emits the "test-collapse-row" signal. SeeonTestCollapseRow(org.gnome.gtk.TreeView.TestCollapseRowCallback). -
onTestExpandRow
public SignalConnection<TreeView.TestExpandRowCallback> onTestExpandRow(TreeView.TestExpandRowCallback handler) Deprecated.The given row is about to be expanded (show its children nodes). Use this signal if you need to control the expandability of individual rows.- Parameters:
handler- the signal handler- Returns:
- a signal handler ID to keep track of the signal connection
- See Also:
-
emitTestExpandRow
Deprecated.Emits the "test-expand-row" signal. SeeonTestExpandRow(org.gnome.gtk.TreeView.TestExpandRowCallback). -
onToggleCursorRow
public SignalConnection<TreeView.ToggleCursorRowCallback> onToggleCursorRow(TreeView.ToggleCursorRowCallback handler) Deprecated.- See Also:
-
emitToggleCursorRow
public boolean emitToggleCursorRow()Deprecated. -
onUnselectAll
public SignalConnection<TreeView.UnselectAllCallback> onUnselectAll(TreeView.UnselectAllCallback handler) Deprecated.- See Also:
-
emitUnselectAll
public boolean emitUnselectAll()Deprecated. -
builder
Deprecated.ATreeView.Builderobject constructs aTreeViewwith the specified properties. Use the variousset...()methods to set properties, and finish construction withTreeView.Builder.build().
-
ListVieworColumnViewinstead