Class TabOverview
- All Implemented Interfaces:
Proxy,Accessible,Buildable,ConstraintTarget
TabView.

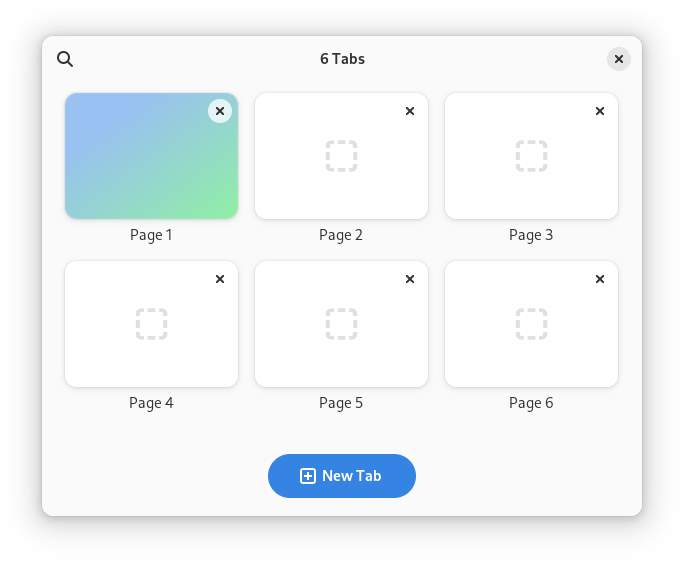
AdwTabOverview is a widget that can display tabs from an AdwTabView in a
grid.
AdwTabOverview shows a thumbnail for each tab. By default thumbnails are
static for all pages except the selected one. They can be made always live
by setting TabPage:live-thumbnail to TRUE, or refreshed with
TabPage.invalidateThumbnail() or
TabView.invalidateThumbnails() otherwise.
If the pages are too tall or too wide, the thumbnails will be cropped; use
TabPage:thumbnail-xalign and TabPage:thumbnail-yalign to
control which part of the page should be visible in this case.
Pinned tabs are shown as smaller cards without thumbnails above the other
tabs. Unlike in TabBar, they still have titles, as well as an unpin
button.
AdwTabOverview provides search in open tabs. It searches in tab titles and
tooltips, as well as TabPage:keyword.
If TabOverview:enable-new-tab is set to TRUE, a new tab button
will be shown. Connect to the TabOverview::create-tab signal to use
it.
TabOverview:secondary-menu can be used to provide a secondary menu
for the overview. Use it to add extra actions, e.g. to open a new window or
undo closed tab.
AdwTabOverview is intended to be used as the direct child of the window,
with the rest of the window contents set as the TabOverview:child.
The child is expected to contain an TabView.
AdwTabOverview shows window buttons by default. They can be disabled by
setting TabOverview:show-start-title-buttons and/or
TabOverview:show-start-title-buttons and/or
TabOverview:show-end-title-buttons to FALSE.
If search and window buttons are disabled, and secondary menu is not set, the header bar will be hidden.
Actions
AdwTabOverview defines the overview.open and overview.close actions for
opening and closing itself. They can be convenient when used together with
TabButton.
CSS nodes
AdwTabOverview has a single CSS node with name taboverview.
- Since:
- 1.3
-
Nested Class Summary
Nested ClassesModifier and TypeClassDescriptionstatic classTabOverview.Builder<B extends TabOverview.Builder<B>>Inner class implementing a builder pattern to construct a GObject with properties.static interfaceFunctional interface declaration of theCreateTabCallbackcallback.static interfaceFunctional interface declaration of theExtraDragDropCallbackcallback.static interfaceFunctional interface declaration of theExtraDragValueCallbackcallback.static classNested classes/interfaces inherited from class org.gnome.gtk.Widget
Widget.DestroyCallback, Widget.DirectionChangedCallback, Widget.HideCallback, Widget.KeynavFailedCallback, Widget.MapCallback, Widget.MnemonicActivateCallback, Widget.MoveFocusCallback, Widget.QueryTooltipCallback, Widget.RealizeCallback, Widget.ShowCallback, Widget.StateFlagsChangedCallback, Widget.UnmapCallback, Widget.UnrealizeCallback, Widget.Widget$Impl, Widget.WidgetClassNested classes/interfaces inherited from class org.gnome.gobject.InitiallyUnowned
InitiallyUnowned.InitiallyUnownedClassNested classes/interfaces inherited from class org.gnome.gobject.GObject
GObject.NotifyCallback, GObject.ObjectClassNested classes/interfaces inherited from interface org.gnome.gtk.Accessible
Accessible.Accessible$Impl, Accessible.AccessibleInterfaceNested classes/interfaces inherited from interface org.gnome.gtk.Buildable
Buildable.Buildable$Impl, Buildable.BuildableIfaceNested classes/interfaces inherited from interface org.gnome.gtk.ConstraintTarget
ConstraintTarget.ConstraintTarget$Impl, ConstraintTarget.ConstraintTargetInterface -
Field Summary
Fields inherited from class io.github.jwharm.javagi.base.ProxyInstance
address -
Constructor Summary
ConstructorsConstructorDescriptionCreates a new TabOverview.TabOverview(MemorySegment address) Create a TabOverview proxy instance for the provided memory address. -
Method Summary
Modifier and TypeMethodDescriptionprotected TabOverviewasParent()Returns this instance as if it were its parent type.static TabOverview.Builder<? extends TabOverview.Builder> builder()ATabOverview.Builderobject constructs aTabOverviewwith the specified properties.Emits the "create-tab" signal.booleanemitExtraDragDrop(TabPage page, Value value) Emits the "extra-drag-drop" signal.emitExtraDragValue(TabPage page, Value value) Emits the "extra-drag-value" signal.getChild()Gets the child widget of this TabOverview.booleanGets whether to new tab button is enabled for this TabOverview.booleanGets whether search in tabs is enabled for this TabOverview.Gets the current action during a drop on the extra_drop_target.booleanGets whether drop data should be preloaded on hover.booleanGets whether thumbnails use inverted layout.booleangetOpen()Gets whether this TabOverview is open.booleanGets whether search is currently active for this TabOverview.Gets the secondary menu model for this TabOverview.booleanGets whether end title buttons are shown in this TabOverview's header bar.booleanGets whether start title buttons are shown in this TabOverview's header bar.static TypegetType()Get the GType of the TabOverview classgetView()Gets the tab view this TabOverview controls.onCreateTab(TabOverview.CreateTabCallback handler) Emitted when a tab needs to be created.This signal is emitted when content is dropped onto a tab.This signal is emitted when the dropped content is preloaded.voidSets the child widget of this TabOverview.voidsetEnableNewTab(boolean enableNewTab) Sets whether to enable new tab button for this TabOverview.voidsetEnableSearch(boolean enableSearch) Sets whether to enable search in tabs for this TabOverview.voidsetExtraDragPreload(boolean preload) Sets whether drop data should be preloaded on hover.voidsetInverted(boolean inverted) Sets whether thumbnails use inverted layout.voidsetOpen(boolean open) Sets whether the to open this TabOverview.voidsetSecondaryMenu(@Nullable MenuModel secondaryMenu) Sets the secondary menu model for this TabOverview.voidsetShowEndTitleButtons(boolean showEndTitleButtons) Sets whether to show end title buttons in this TabOverview's header bar.voidsetShowStartTitleButtons(boolean showStartTitleButtons) Sets whether to show start title buttons in this TabOverview's header bar.voidsetupExtraDropTarget(Set<DragAction> actions, @Nullable Type[] types) Sets the supported types for this drop target.voidsetupExtraDropTarget(DragAction actions, @Nullable Type[] types) Sets the supported types for this drop target.voidSets the tab view to control.Methods inherited from class org.gnome.gtk.Widget
actionSetEnabled, activateActionIfExists, activateDefault, activateWidget, addController, addCssClass, addMnemonicLabel, addTickCallback, allocate, childFocus, computeBounds, computeExpand, computeExpand, computePoint, computeTransform, contains, createPangoContext, createPangoLayout, cssChanged, directionChanged, disposeTemplate, dragCheckThreshold, emitDestroy, emitDirectionChanged, emitHide, emitKeynavFailed, emitMap, emitMnemonicActivate, emitMoveFocus, emitQueryTooltip, emitRealize, emitShow, emitStateFlagsChanged, emitUnmap, emitUnrealize, errorBell, focus, getAllocatedBaseline, getAllocatedHeight, getAllocatedWidth, getAllocation, getAncestor, getBaseline, getCanFocus, getCanTarget, getChildVisible, getClipboard, getColor, getCssClasses, getCssName, getCursor, getDefaultDirection, getDirection, getDisplay, getFirstChild, getFocusable, getFocusChild, getFocusOnClick, getFontMap, getFontOptions, getFrameClock, getHalign, getHasTooltip, getHeight, getHexpand, getHexpandSet, getLastChild, getLayoutManager, getLimitEvents, getMapped, getMarginBottom, getMarginEnd, getMarginStart, getMarginTop, getMemoryLayout, getName, getNative, getNextSibling, getOpacity, getOverflow, getPangoContext, getParent, getPreferredSize, getPrevSibling, getPrimaryClipboard, getRealized, getReceivesDefault, getRequestMode, getRoot, getScaleFactor, getSensitive, getSettings, getSize, getSizeRequest, getStateFlags, getStyleContext, getTemplateChild, getTooltipMarkup, getTooltipText, getValign, getVexpand, getVexpandSet, getVisible, getWidth, grabFocus, hasCssClass, hasDefault, hasFocus, hasVisibleFocus, hide, inDestruction, initTemplate, insertActionGroup, insertAfter, insertBefore, isAncestor, isDrawable, isFocus, isSensitive, isVisible, keynavFailed, listMnemonicLabels, map, measure, mnemonicActivate, moveFocus, observeChildren, observeControllers, onDestroy, onDirectionChanged, onHide, onKeynavFailed, onMap, onMnemonicActivate, onMoveFocus, onQueryTooltip, onRealize, onShow, onStateFlagsChanged, onUnmap, onUnrealize, pick, pick, queryTooltip, queueAllocate, queueDraw, queueResize, realize, removeController, removeCssClass, removeMnemonicLabel, removeTickCallback, root, setCanFocus, setCanTarget, setChildVisible, setCssClasses, setCursor, setCursorFromName, setDefaultDirection, setDirection, setFocusable, setFocusChild, setFocusOnClick, setFontMap, setFontOptions, setHalign, setHasTooltip, setHexpand, setHexpandSet, setLayoutManager, setLimitEvents, setMarginBottom, setMarginEnd, setMarginStart, setMarginTop, setName, setOpacity, setOverflow, setParent, setReceivesDefault, setSensitive, setSizeRequest, setStateFlags, setStateFlags, setTooltipMarkup, setTooltipText, setValign, setVexpand, setVexpandSet, setVisible, shouldLayout, show, sizeAllocate, sizeAllocate, snapshot, snapshotChild, stateFlagsChanged, systemSettingChanged, translateCoordinates, triggerTooltipQuery, unmap, unparent, unrealize, unroot, unsetStateFlags, unsetStateFlagsMethods inherited from class org.gnome.gobject.GObject
addToggleRef, addWeakPointer, bindProperty, bindProperty, bindProperty, bindPropertyFull, bindPropertyFull, bindPropertyWithClosures, bindPropertyWithClosures, compatControl, connect, connect, connect, constructed, disconnect, dispatchPropertiesChanged, dispose, dupData, dupQdata, emit, emitNotify, finalize_, forceFloating, freezeNotify, get, getData, getProperty, getProperty, getProperty, getQdata, getv, interfaceFindProperty, interfaceInstallProperty, interfaceListProperties, isFloating, newInstance, newInstance, newv, notify_, notify_, notifyByPspec, onNotify, ref, refSink, removeToggleRef, removeWeakPointer, replaceData, replaceQdata, runDispose, set, setData, setDataFull, setProperty, setProperty, setProperty, setQdata, setQdataFull, setv, stealData, stealQdata, takeRef, thawNotify, unref, watchClosure, weakRef, weakUnref, withPropertiesMethods inherited from class org.gnome.gobject.TypeInstance
callParent, callParent, getPrivate, readGClass, writeGClassMethods inherited from class io.github.jwharm.javagi.base.ProxyInstance
equals, handle, hashCodeMethods inherited from class java.lang.Object
clone, finalize, getClass, notify, notifyAll, toString, wait, wait, waitMethods inherited from interface org.gnome.gtk.Accessible
announce, getAccessibleParent, getAccessibleRole, getAtContext, getBounds, getFirstAccessibleChild, getNextAccessibleSibling, getPlatformState, resetProperty, resetRelation, resetState, setAccessibleParent, updateNextAccessibleSibling, updatePlatformState, updateProperty, updateRelation, updateStateMethods inherited from interface org.gnome.gtk.Buildable
getBuildableId
-
Constructor Details
-
TabOverview
Create a TabOverview proxy instance for the provided memory address.- Parameters:
address- the memory address of the native object
-
TabOverview
public TabOverview()Creates a new TabOverview.
-
-
Method Details
-
getType
-
asParent
Returns this instance as if it were its parent type. This is mostly synonymous to the Javasuperkeyword, but will set the native typeclass function pointers to the parent type. When overriding a native virtual method in Java, "chaining up" withsuper.methodName()doesn't work, because it invokes the overridden function pointer again. To chain up, callasParent().methodName(). This will call the native function pointer of this virtual method in the typeclass of the parent type. -
getChild
Gets the child widget of this TabOverview.- Returns:
- the child widget of this TabOverview
- Since:
- 1.3
-
getEnableNewTab
public boolean getEnableNewTab()Gets whether to new tab button is enabled for this TabOverview.- Returns:
- whether new tab button is enabled
- Since:
- 1.3
-
getEnableSearch
public boolean getEnableSearch()Gets whether search in tabs is enabled for this TabOverview.- Returns:
- whether search is enabled
- Since:
- 1.3
-
getExtraDragPreferredAction
Gets the current action during a drop on the extra_drop_target.- Returns:
- the drag action of the current drop.
- Since:
- 1.4
-
getExtraDragPreload
public boolean getExtraDragPreload()Gets whether drop data should be preloaded on hover.- Returns:
- whether drop data should be preloaded on hover
- Since:
- 1.3
-
getInverted
public boolean getInverted()Gets whether thumbnails use inverted layout.- Returns:
- whether thumbnails use inverted layout
- Since:
- 1.3
-
getOpen
public boolean getOpen()Gets whether this TabOverview is open.- Returns:
- whether the overview is open
- Since:
- 1.3
-
getSearchActive
public boolean getSearchActive()Gets whether search is currently active for this TabOverview.See
TabOverview:enable-search.- Returns:
- whether search is active
- Since:
- 1.3
-
getSecondaryMenu
Gets the secondary menu model for this TabOverview.- Returns:
- the secondary menu model
- Since:
- 1.3
-
getShowEndTitleButtons
public boolean getShowEndTitleButtons()Gets whether end title buttons are shown in this TabOverview's header bar.- Returns:
- whether end title buttons are shown
- Since:
- 1.3
-
getShowStartTitleButtons
public boolean getShowStartTitleButtons()Gets whether start title buttons are shown in this TabOverview's header bar.- Returns:
- whether start title buttons are shown
- Since:
- 1.3
-
getView
Gets the tab view this TabOverview controls.- Returns:
- the tab view
- Since:
- 1.3
-
setChild
Sets the child widget of this TabOverview.- Parameters:
child- the child widget- Since:
- 1.3
-
setEnableNewTab
public void setEnableNewTab(boolean enableNewTab) Sets whether to enable new tab button for this TabOverview.Connect to the
TabOverview::create-tabsignal to use it.- Parameters:
enableNewTab- whether to enable new tab button- Since:
- 1.3
-
setEnableSearch
public void setEnableSearch(boolean enableSearch) Sets whether to enable search in tabs for this TabOverview.Search matches tab titles and tooltips, as well as keywords, set via
TabPage:keyword. Use keywords to search in e.g. page URLs in a web browser.During search, tab reordering and drag-n-drop are disabled.
Use
TabOverview:search-activeto check out if search is currently active.- Parameters:
enableSearch- whether to enable search- Since:
- 1.3
-
setExtraDragPreload
public void setExtraDragPreload(boolean preload) Sets whether drop data should be preloaded on hover.See
Gtk.DropTarget:preload.- Parameters:
preload- whether to preload drop data- Since:
- 1.3
-
setInverted
public void setInverted(boolean inverted) Sets whether thumbnails use inverted layout.If set to
TRUE, thumbnails will have the close or unpin button at the beginning and the indicator at the end rather than the other way around.- Parameters:
inverted- whether thumbnails use inverted layout- Since:
- 1.3
-
setOpen
public void setOpen(boolean open) Sets whether the to open this TabOverview.- Parameters:
open- whether the overview is open- Since:
- 1.3
-
setSecondaryMenu
Sets the secondary menu model for this TabOverview.Use it to add extra actions, e.g. to open a new window or undo closed tab.
- Parameters:
secondaryMenu- a menu model- Since:
- 1.3
-
setShowEndTitleButtons
public void setShowEndTitleButtons(boolean showEndTitleButtons) Sets whether to show end title buttons in this TabOverview's header bar.See
HeaderBar:show-start-title-buttonsfor the other side.- Parameters:
showEndTitleButtons- whether to show end title buttons- Since:
- 1.3
-
setShowStartTitleButtons
public void setShowStartTitleButtons(boolean showStartTitleButtons) Sets whether to show start title buttons in this TabOverview's header bar.See
HeaderBar:show-end-title-buttonsfor the other side.- Parameters:
showStartTitleButtons- whether to show start title buttons- Since:
- 1.3
-
setView
Sets the tab view to control.The view must be inside this TabOverview, see
TabOverview:child.- Parameters:
view- a tab view- Since:
- 1.3
-
setupExtraDropTarget
Sets the supported types for this drop target.Sets up an extra drop target on tabs.
This allows to drag arbitrary content onto tabs, for example URLs in a web browser.
If a tab is hovered for a certain period of time while dragging the content, it will be automatically selected.
The
TabOverview::extra-drag-dropsignal can be used to handle the drop.- Parameters:
actions- the supported actionstypes- all supportedGTypes that can be dropped- Since:
- 1.3
-
setupExtraDropTarget
Sets the supported types for this drop target.Sets up an extra drop target on tabs.
This allows to drag arbitrary content onto tabs, for example URLs in a web browser.
If a tab is hovered for a certain period of time while dragging the content, it will be automatically selected.
The
TabOverview::extra-drag-dropsignal can be used to handle the drop.- Parameters:
actions- the supported actionstypes- all supportedGTypes that can be dropped- Since:
- 1.3
-
onCreateTab
public SignalConnection<TabOverview.CreateTabCallback> onCreateTab(TabOverview.CreateTabCallback handler) Emitted when a tab needs to be created.This can happen after the new tab button has been pressed, see
TabOverview:enable-new-tab.The signal handler is expected to create a new page in the corresponding
TabViewand return it.- Parameters:
handler- the signal handler- Returns:
- a signal handler ID to keep track of the signal connection
- Since:
- 1.3
- See Also:
-
emitCreateTab
Emits the "create-tab" signal. SeeonCreateTab(org.gnome.adw.TabOverview.CreateTabCallback). -
onExtraDragDrop
public SignalConnection<TabOverview.ExtraDragDropCallback> onExtraDragDrop(TabOverview.ExtraDragDropCallback handler) This signal is emitted when content is dropped onto a tab.The content must be of one of the types set up via
setupExtraDropTarget(java.util.Set<org.gnome.gdk.DragAction>, org.gnome.glib.Type[]).See
Gtk.DropTarget::drop.- Parameters:
handler- the signal handler- Returns:
- a signal handler ID to keep track of the signal connection
- Since:
- 1.3
- See Also:
-
emitExtraDragDrop
Emits the "extra-drag-drop" signal. SeeonExtraDragDrop(org.gnome.adw.TabOverview.ExtraDragDropCallback). -
onExtraDragValue
public SignalConnection<TabOverview.ExtraDragValueCallback> onExtraDragValue(TabOverview.ExtraDragValueCallback handler) This signal is emitted when the dropped content is preloaded.In order for data to be preloaded,
TabOverview:extra-drag-preloadmust be set toTRUE.The content must be of one of the types set up via
setupExtraDropTarget(java.util.Set<org.gnome.gdk.DragAction>, org.gnome.glib.Type[]).See
Gtk.DropTarget:value.- Parameters:
handler- the signal handler- Returns:
- a signal handler ID to keep track of the signal connection
- Since:
- 1.3
- See Also:
-
emitExtraDragValue
Emits the "extra-drag-value" signal. SeeonExtraDragValue(org.gnome.adw.TabOverview.ExtraDragValueCallback). -
builder
ATabOverview.Builderobject constructs aTabOverviewwith the specified properties. Use the variousset...()methods to set properties, and finish construction withTabOverview.Builder.build().
-