Class NavigationView
- All Implemented Interfaces:
Proxy,Swipeable,Accessible,Buildable,ConstraintTarget

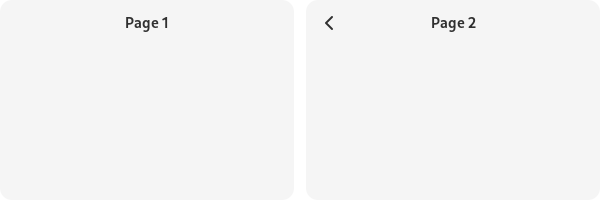
AdwNavigationView presents one child at a time, similar to
Stack.
AdwNavigationView can only contain NavigationPage children.
It maintains a navigation stack that can be controlled with
push(org.gnome.adw.NavigationPage) and pop(). The whole
navigation stack can also be replaced using replace(org.gnome.adw.NavigationPage[]).
AdwNavigationView allows to manage pages statically or dynamically.
Static pages can be added using the add(org.gnome.adw.NavigationPage) method. The
AdwNavigationView will keep a reference to these pages, but they aren't
accessible to the user until push(org.gnome.adw.NavigationPage) is called (except
for the first page, which is pushed automatically). Use the
remove(org.gnome.adw.NavigationPage) method to remove them. This is useful for
applications that have a small number of unique pages and just need
navigation between them.
Dynamic pages are automatically destroyed once they are popped off the
navigation stack. To add a page like this, push it using the
push(org.gnome.adw.NavigationPage) method without calling
add(org.gnome.adw.NavigationPage) first.
Tags
Static pages, as well as any pages in the navigation stack, can be accessed
by their NavigationPage:tag. For example,
pushByTag(java.lang.String) can be used to push a static page that's
not in the navigation stack without having to keep a reference to it manually.
Header Bar Integration
When used inside AdwNavigationView, HeaderBar will automatically
display a back button that can be used to go back to the previous page when
possible. The button also has a context menu, allowing to pop multiple pages
at once, potentially across multiple navigation views.
Set HeaderBar:show-back-button to FALSE to disable this behavior
in rare scenarios where it's unwanted.
AdwHeaderBar will also display the title of the AdwNavigationPage it's
placed into, so most applications shouldn't need to customize it at all.
Shortcuts and Gestures
AdwNavigationView supports the following shortcuts for going to the
previous page:
Escape(unlessNavigationView:pop-on-escapeis set toFALSE)Alt+←- Back mouse button
Additionally, it supports interactive gestures:
- One-finger swipe towards the right on touchscreens
- Scrolling towards the right on touchpads (usually two-finger swipe)
These gestures have transitions enabled regardless of the
NavigationView:animate-transitions value.
Applications can also enable shortcuts for pushing another page onto the
navigation stack via connecting to the NavigationView::get-next-page
signal, in that case the following shortcuts are supported:
Alt+→- Forward mouse button
- Swipe/scrolling towards the left
For right-to-left locales, the gestures and shortcuts are reversed.
NavigationPage:can-pop can be used to disable them, along with the
header bar back buttons.
Actions
AdwNavigationView defines actions for controlling the navigation stack.
actions for controlling the navigation stack:
navigation.pushtakes a string parameter specifying the tag of the page to push, and is equivalent to callingpushByTag(java.lang.String).
navigation.popdoesn't take any parameters and pops the current page from the navigation stack, equivalent to callingpop().
AdwNavigationView as GtkBuildable
AdwNavigationView allows to add pages as children, equivalent to using the
add(org.gnome.adw.NavigationPage) method.
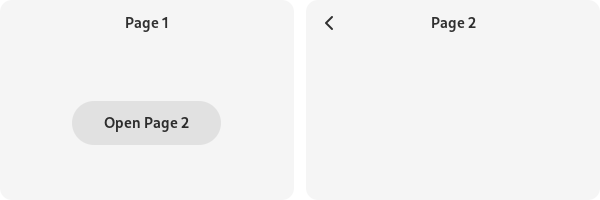
Example of an AdwNavigationView UI definition:
<object class="AdwNavigationView">
<child>
<object class="AdwNavigationPage">
<property name="title" translatable="yes">Page 1</property>
<property name="child">
<object class="AdwToolbarView">
<child type="top">
<object class="AdwHeaderBar"/>
</child>
<property name="content">
<object class="GtkButton">
<property name="label" translatable="yes">Open Page 2</property>
<property name="halign">center</property>
<property name="valign">center</property>
<property name="action-name">navigation.push</property>
<property name="action-target">'page-2'</property>
<style>
<class name="pill"/>
</style>
</object>
</property>
</object>
</property>
</object>
</child>
<child>
<object class="AdwNavigationPage">
<property name="title" translatable="yes">Page 2</property>
<property name="tag">page-2</property>
<property name="child">
<object class="AdwToolbarView">
<child type="top">
<object class="AdwHeaderBar"/>
</child>
<property name="content">
<!-- ... -->
</property>
</object>
</property>
</object>
</child>
</object>

CSS nodes
AdwNavigationView has a single CSS node with the name navigation-view.
Accessibility
AdwNavigationView uses the GTK_ACCESSIBLE_ROLE_GROUP role.
- Since:
- 1.4
-
Nested Class Summary
Nested ClassesModifier and TypeClassDescriptionstatic classNavigationView.Builder<B extends NavigationView.Builder<B>>Inner class implementing a builder pattern to construct a GObject with properties.static interfaceFunctional interface declaration of theGetNextPageCallbackcallback.static classstatic interfaceFunctional interface declaration of thePoppedCallbackcallback.static interfaceFunctional interface declaration of thePushedCallbackcallback.static interfaceFunctional interface declaration of theReplacedCallbackcallback.Nested classes/interfaces inherited from class org.gnome.gtk.Widget
Widget.DestroyCallback, Widget.DirectionChangedCallback, Widget.HideCallback, Widget.KeynavFailedCallback, Widget.MapCallback, Widget.MnemonicActivateCallback, Widget.MoveFocusCallback, Widget.QueryTooltipCallback, Widget.RealizeCallback, Widget.ShowCallback, Widget.StateFlagsChangedCallback, Widget.UnmapCallback, Widget.UnrealizeCallback, Widget.Widget$Impl, Widget.WidgetClassNested classes/interfaces inherited from class org.gnome.gobject.InitiallyUnowned
InitiallyUnowned.InitiallyUnownedClassNested classes/interfaces inherited from class org.gnome.gobject.GObject
GObject.NotifyCallback, GObject.ObjectClassNested classes/interfaces inherited from interface org.gnome.gtk.Accessible
Accessible.Accessible$Impl, Accessible.AccessibleInterfaceNested classes/interfaces inherited from interface org.gnome.gtk.Buildable
Buildable.Buildable$Impl, Buildable.BuildableIfaceNested classes/interfaces inherited from interface org.gnome.gtk.ConstraintTarget
ConstraintTarget.ConstraintTarget$Impl, ConstraintTarget.ConstraintTargetInterfaceNested classes/interfaces inherited from interface org.gnome.adw.Swipeable
Swipeable.Swipeable$Impl, Swipeable.SwipeableInterface -
Field Summary
Fields inherited from class io.github.jwharm.javagi.base.ProxyInstance
address -
Constructor Summary
ConstructorsConstructorDescriptionCreates a new NavigationView.NavigationView(MemorySegment address) Create a NavigationView proxy instance for the provided memory address. -
Method Summary
Modifier and TypeMethodDescriptionvoidadd(NavigationPage page) Permanently addspageto this NavigationView.protected NavigationViewasParent()Returns this instance as if it were its parent type.static NavigationView.Builder<? extends NavigationView.Builder> builder()ANavigationView.Builderobject constructs aNavigationViewwith the specified properties.Emits the "get-next-page" signal.voidemitPopped(NavigationPage page) Emits the "popped" signal.voidEmits the "pushed" signal.voidEmits the "replaced" signal.Finds a page in this NavigationView by its tag.booleanGets whether this NavigationView animates page transitions.booleanGets whether this NavigationView is horizontally homogeneous.Returns aListModelthat contains the pages in navigation stack.booleanGets whether pressing Escape pops the current page on this NavigationView.Gets the previous page forpage.static TypegetType()Get the GType of the NavigationView classbooleanGets whether this NavigationView is vertically homogeneous.Gets the currently visible page in this NavigationView.Gets the tag of the currently visible page in this NavigationView.Emitted when a push shortcut or a gesture is triggered.onPopped(NavigationView.PoppedCallback handler) Emitted afterpagehas been popped from the navigation stack.onPushed(NavigationView.PushedCallback handler) Emitted after a page has been pushed to the navigation stack.Emitted after the navigation stack has been replaced.booleanpop()Pops the visible page from the navigation stack.booleanpopToPage(NavigationPage page) Pops pages from the navigation stack untilpageis visible.booleanPops pages from the navigation stack until page with the tagtagis visible.voidpush(NavigationPage page) Pushespageonto the navigation stack.voidPushes the page with the tagtagonto the navigation stack.voidremove(NavigationPage page) Removespagefrom this NavigationView.voidreplace(NavigationPage[] pages) Replaces the current navigation stack withpages.voidreplaceWithTags(String[] tags) Replaces the current navigation stack with pages with the tagstags.voidsetAnimateTransitions(boolean animateTransitions) Sets whether this NavigationView should animate page transitions.voidsetHhomogeneous(boolean hhomogeneous) Sets this NavigationView to be horizontally homogeneous or not.voidsetPopOnEscape(boolean popOnEscape) Sets whether pressing Escape pops the current page on this NavigationView.voidsetVhomogeneous(boolean vhomogeneous) Sets this NavigationView to be vertically homogeneous or not.Methods inherited from class org.gnome.gtk.Widget
actionSetEnabled, activateActionIfExists, activateDefault, activateWidget, addController, addCssClass, addMnemonicLabel, addTickCallback, allocate, childFocus, computeBounds, computeExpand, computeExpand, computePoint, computeTransform, contains, createPangoContext, createPangoLayout, cssChanged, directionChanged, disposeTemplate, dragCheckThreshold, emitDestroy, emitDirectionChanged, emitHide, emitKeynavFailed, emitMap, emitMnemonicActivate, emitMoveFocus, emitQueryTooltip, emitRealize, emitShow, emitStateFlagsChanged, emitUnmap, emitUnrealize, errorBell, focus, getAllocatedBaseline, getAllocatedHeight, getAllocatedWidth, getAllocation, getAncestor, getBaseline, getCanFocus, getCanTarget, getChildVisible, getClipboard, getColor, getCssClasses, getCssName, getCursor, getDefaultDirection, getDirection, getDisplay, getFirstChild, getFocusable, getFocusChild, getFocusOnClick, getFontMap, getFontOptions, getFrameClock, getHalign, getHasTooltip, getHeight, getHexpand, getHexpandSet, getLastChild, getLayoutManager, getLimitEvents, getMapped, getMarginBottom, getMarginEnd, getMarginStart, getMarginTop, getMemoryLayout, getName, getNative, getNextSibling, getOpacity, getOverflow, getPangoContext, getParent, getPreferredSize, getPrevSibling, getPrimaryClipboard, getRealized, getReceivesDefault, getRequestMode, getRoot, getScaleFactor, getSensitive, getSettings, getSize, getSizeRequest, getStateFlags, getStyleContext, getTemplateChild, getTooltipMarkup, getTooltipText, getValign, getVexpand, getVexpandSet, getVisible, getWidth, grabFocus, hasCssClass, hasDefault, hasFocus, hasVisibleFocus, hide, inDestruction, initTemplate, insertActionGroup, insertAfter, insertBefore, isAncestor, isDrawable, isFocus, isSensitive, isVisible, keynavFailed, listMnemonicLabels, map, measure, mnemonicActivate, moveFocus, observeChildren, observeControllers, onDestroy, onDirectionChanged, onHide, onKeynavFailed, onMap, onMnemonicActivate, onMoveFocus, onQueryTooltip, onRealize, onShow, onStateFlagsChanged, onUnmap, onUnrealize, pick, pick, queryTooltip, queueAllocate, queueDraw, queueResize, realize, removeController, removeCssClass, removeMnemonicLabel, removeTickCallback, root, setCanFocus, setCanTarget, setChildVisible, setCssClasses, setCursor, setCursorFromName, setDefaultDirection, setDirection, setFocusable, setFocusChild, setFocusOnClick, setFontMap, setFontOptions, setHalign, setHasTooltip, setHexpand, setHexpandSet, setLayoutManager, setLimitEvents, setMarginBottom, setMarginEnd, setMarginStart, setMarginTop, setName, setOpacity, setOverflow, setParent, setReceivesDefault, setSensitive, setSizeRequest, setStateFlags, setStateFlags, setTooltipMarkup, setTooltipText, setValign, setVexpand, setVexpandSet, setVisible, shouldLayout, show, sizeAllocate, sizeAllocate, snapshot, snapshotChild, stateFlagsChanged, systemSettingChanged, translateCoordinates, triggerTooltipQuery, unmap, unparent, unrealize, unroot, unsetStateFlags, unsetStateFlagsMethods inherited from class org.gnome.gobject.GObject
addToggleRef, addWeakPointer, bindProperty, bindProperty, bindProperty, bindPropertyFull, bindPropertyFull, bindPropertyWithClosures, bindPropertyWithClosures, compatControl, connect, connect, connect, constructed, disconnect, dispatchPropertiesChanged, dispose, dupData, dupQdata, emit, emitNotify, finalize_, forceFloating, freezeNotify, get, getData, getProperty, getProperty, getProperty, getQdata, getv, interfaceFindProperty, interfaceInstallProperty, interfaceListProperties, isFloating, newInstance, newInstance, newv, notify_, notify_, notifyByPspec, onNotify, ref, refSink, removeToggleRef, removeWeakPointer, replaceData, replaceQdata, runDispose, set, setData, setDataFull, setProperty, setProperty, setProperty, setQdata, setQdataFull, setv, stealData, stealQdata, takeRef, thawNotify, unref, watchClosure, weakRef, weakUnref, withPropertiesMethods inherited from class org.gnome.gobject.TypeInstance
callParent, callParent, getPrivate, readGClass, writeGClassMethods inherited from class io.github.jwharm.javagi.base.ProxyInstance
equals, handle, hashCodeMethods inherited from class java.lang.Object
clone, finalize, getClass, notify, notifyAll, toString, wait, wait, waitMethods inherited from interface org.gnome.gtk.Accessible
announce, getAccessibleParent, getAccessibleRole, getAtContext, getBounds, getFirstAccessibleChild, getNextAccessibleSibling, getPlatformState, resetProperty, resetRelation, resetState, setAccessibleParent, updateNextAccessibleSibling, updatePlatformState, updateProperty, updateRelation, updateStateMethods inherited from interface org.gnome.gtk.Buildable
getBuildableIdMethods inherited from interface org.gnome.adw.Swipeable
getCancelProgress, getDistance, getProgress, getSnapPoints, getSwipeArea
-
Constructor Details
-
NavigationView
Create a NavigationView proxy instance for the provided memory address.- Parameters:
address- the memory address of the native object
-
NavigationView
public NavigationView()Creates a new NavigationView.
-
-
Method Details
-
getType
-
asParent
Returns this instance as if it were its parent type. This is mostly synonymous to the Javasuperkeyword, but will set the native typeclass function pointers to the parent type. When overriding a native virtual method in Java, "chaining up" withsuper.methodName()doesn't work, because it invokes the overridden function pointer again. To chain up, callasParent().methodName(). This will call the native function pointer of this virtual method in the typeclass of the parent type. -
findPage
Finds a page in this NavigationView by its tag.See
NavigationPage:tag.- Parameters:
tag- a page tag- Returns:
- the page with the given tag
- Since:
- 1.4
-
getAnimateTransitions
public boolean getAnimateTransitions()Gets whether this NavigationView animates page transitions.- Returns:
- whether to animate page transitions
- Since:
- 1.4
-
getHhomogeneous
public boolean getHhomogeneous()Gets whether this NavigationView is horizontally homogeneous.- Returns:
- whether this NavigationView is horizontally homogeneous
- Since:
- 1.7
-
getPopOnEscape
public boolean getPopOnEscape()Gets whether pressing Escape pops the current page on this NavigationView.- Returns:
- whether to pop the current page
- Since:
- 1.4
-
getVhomogeneous
public boolean getVhomogeneous()Gets whether this NavigationView is vertically homogeneous.- Returns:
- whether this NavigationView is vertically homogeneous
- Since:
- 1.7
-
getVisiblePage
Gets the currently visible page in this NavigationView.- Returns:
- the currently visible page
- Since:
- 1.4
-
getVisiblePageTag
Gets the tag of the currently visible page in this NavigationView.- Returns:
- the tag of the currently visible page
- Since:
- 1.7
-
pop
public boolean pop()Pops the visible page from the navigation stack.Does nothing if the navigation stack contains less than two pages.
If
add(org.gnome.adw.NavigationPage)hasn't been called, the page is automatically removed.NavigationView::poppedwill be emitted for the current visible page.See
popToPage(org.gnome.adw.NavigationPage)andpopToTag(java.lang.String).- Returns:
TRUEif a page has been popped- Since:
- 1.4
-
popToTag
Pops pages from the navigation stack until page with the tagtagis visible.The page must be in the navigation stack.
If
add(org.gnome.adw.NavigationPage)hasn't been called for any of the popped pages, they are automatically removed.NavigationView::poppedwill be emitted for each of the popped pages.See
popToPage(org.gnome.adw.NavigationPage)andNavigationPage:tag.- Parameters:
tag- a page tag- Returns:
TRUEif any pages have been popped- Since:
- 1.4
-
pushByTag
Pushes the page with the tagtagonto the navigation stack.If
add(org.gnome.adw.NavigationPage)hasn't been called, the page is automatically removed once it's popped.NavigationView::pushedwill be emitted for the page.See
push(org.gnome.adw.NavigationPage)andNavigationPage:tag.- Parameters:
tag- the page tag- Since:
- 1.4
-
replaceWithTags
Replaces the current navigation stack with pages with the tagstags.The last page becomes the visible page.
Replacing the navigation stack has no animation.
If
add(org.gnome.adw.NavigationPage)hasn't been called for any pages that are no longer in the navigation stack, they are automatically removed.nTagscan be 0, in that case no page will be visible after calling this method. This can be useful for removing all pages from this NavigationView.The
NavigationView::replacedsignal will be emitted.See
replace(org.gnome.adw.NavigationPage[])andNavigationPage:tag.- Parameters:
tags- tags of the pages in the navigation stack- Since:
- 1.4
-
setAnimateTransitions
public void setAnimateTransitions(boolean animateTransitions) Sets whether this NavigationView should animate page transitions.Gesture-based transitions are always animated.
- Parameters:
animateTransitions- whether to animate page transitions- Since:
- 1.4
-
setHhomogeneous
public void setHhomogeneous(boolean hhomogeneous) Sets this NavigationView to be horizontally homogeneous or not.If the view is horizontally homogeneous, it allocates the same width for all pages.
If it's not, the view may change width when a different page becomes visible.
- Parameters:
hhomogeneous- whether to make this NavigationView horizontally homogeneous- Since:
- 1.7
-
setPopOnEscape
public void setPopOnEscape(boolean popOnEscape) Sets whether pressing Escape pops the current page on this NavigationView.Applications using
AdwNavigationViewto implement a browser may want to disable it.- Parameters:
popOnEscape- whether to pop the current page when pressing Escape- Since:
- 1.4
-
setVhomogeneous
public void setVhomogeneous(boolean vhomogeneous) Sets this NavigationView to be vertically homogeneous or not.If the view is vertically homogeneous, it allocates the same height for all pages.
If it's not, the view may change height when a different page becomes visible.
- Parameters:
vhomogeneous- whether to make this NavigationView vertically homogeneous- Since:
- 1.7
-
emitGetNextPage
Emits the "get-next-page" signal. SeeonGetNextPage(org.gnome.adw.NavigationView.GetNextPageCallback). -
emitPushed
public void emitPushed()Emits the "pushed" signal. SeeonPushed(org.gnome.adw.NavigationView.PushedCallback). -
emitReplaced
public void emitReplaced()Emits the "replaced" signal. SeeonReplaced(org.gnome.adw.NavigationView.ReplacedCallback). -
builder
ANavigationView.Builderobject constructs aNavigationViewwith the specified properties. Use the variousset...()methods to set properties, and finish construction withNavigationView.Builder.build().
-